
SEND ALL FINAL IMAGES & VIDEOS TO: ron.doucet@gmail.com
With your Name and Project Number in the file name:
"your_name_ project#.JPG"
ie: joe_blow_project03.jpg
Content for each week:
PROJECTS = Assignments ranging from various Research tasks, Photoshop tutorials, and Storyboard tests.
STORY STRUCTURE = Reading materials on theory for character development, screenwriting, and plot analysis for film.
LECTURE = Instructor speech at the head of each class discussing the art of visual storytelling.
IPUB Course Outline
The dates below are the Deadlines for each group of tasks.
You may click on the project name to jump directly to the instructions:
< Week 1 - Due: Oct.13 >
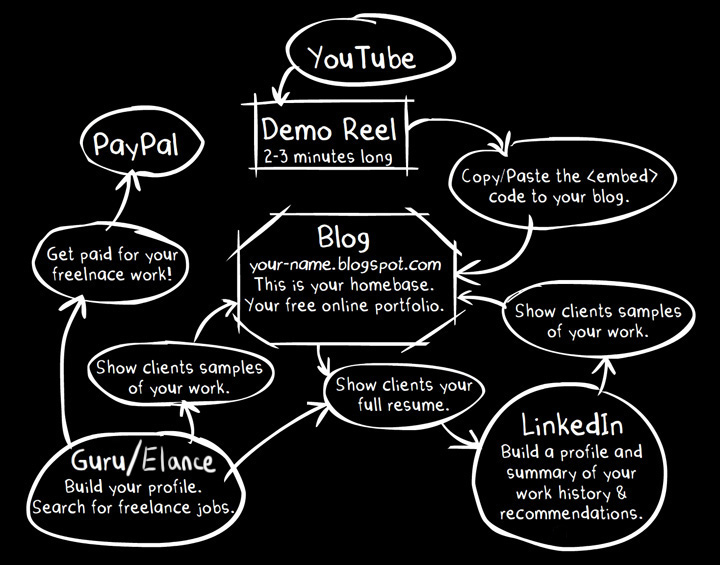
Project #1 - Internet Publishing: Online Portfolio
Project #2 - Research: Strong Compositional Style
Story Structure #1: Visual Storyforming
Story Structure #2: Determining The Mind of a Main Character
< Week 2 - Due: Oct.20 >
Project #3 - Research: Triangular Composition
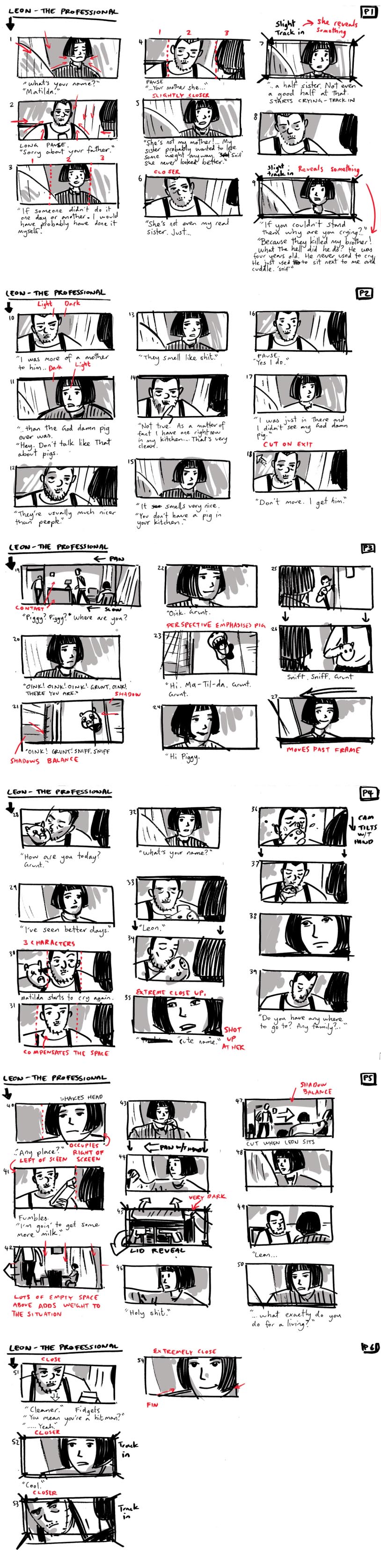
Project #4 - Storyboard Assignment: Leon
Project #5 - Photoshop: Back to Basics (Five Tutorials)
Story Structure #3: What Character Arc Really Means
Story Structure #4: How Your Main Character Solves Problems
< Week 3 - Due: Oct.27 >
Project #6 - Research: Shot Progression
Project #7 - Storyboard Assignment: Incredibles
Project #8 - Photoshop: Character Painting
Story Structure #5: Character Motivation
Story Structure #6: Three Main Aspects of Storytelling
< Week 4 - Due: Nov.3 >
Project #9 - Research: Lighting / Editing / No Dialogue
Project #10 - Storyboard Assignment: Carnivale
Project #11 - Photoshop: Product Ad Design
Story Structure #7: Your Main Character's Most Personal Issue
Story Structure #8: Impact Characters
Story Structure #9: When the Main Character is Not the Protagonist
< Week 5 - Due: Nov.10 >
Project #12 - Research: Movie Trailer / Memento
Project #13 - Storyboard Assignment: Justice League
Project #14 - Photoshop: Print-Ready Business Card
Project #15 - Photoshop: Animation/Rotoscoping & Actions Workflow
Story Structure #10: Consistent Plot Points
Story Structure #11: Personal Tragedy
Story Structure #12: Personal Triumph
< Week 6 - Due: Nov.22 >
Project #16 - Storyboard Test: Duncan's Revenge
Project #17 - Photoshop: Pixel Art
Story Structure #13: End of a Main Character's Arc
Story Structure #14: A Story is an Argument
< Week 7 - Due: Nov.26 >
Project #18 - Storyboard Test: Dysfunctional Dam
Story Structure #15: Two Sides of the Same Coin
Story Structure #16: The Headline of a Story
< Week 8 - Due: Dec.1 >
Project #19 - Storyboard Test: The Diamond
Story Structure #17: The Most Important Event in a Story
Story Structure #18: The Story Limit
< Week 9 - Due: Dec.15 >
Project #20 - Animatic Test: The Diamond
Project #21 - Flash: Button-Activated Motion Graphics in Flash
Project #22 - Flash/Photoshop: Build a Self-Contained Flash Website
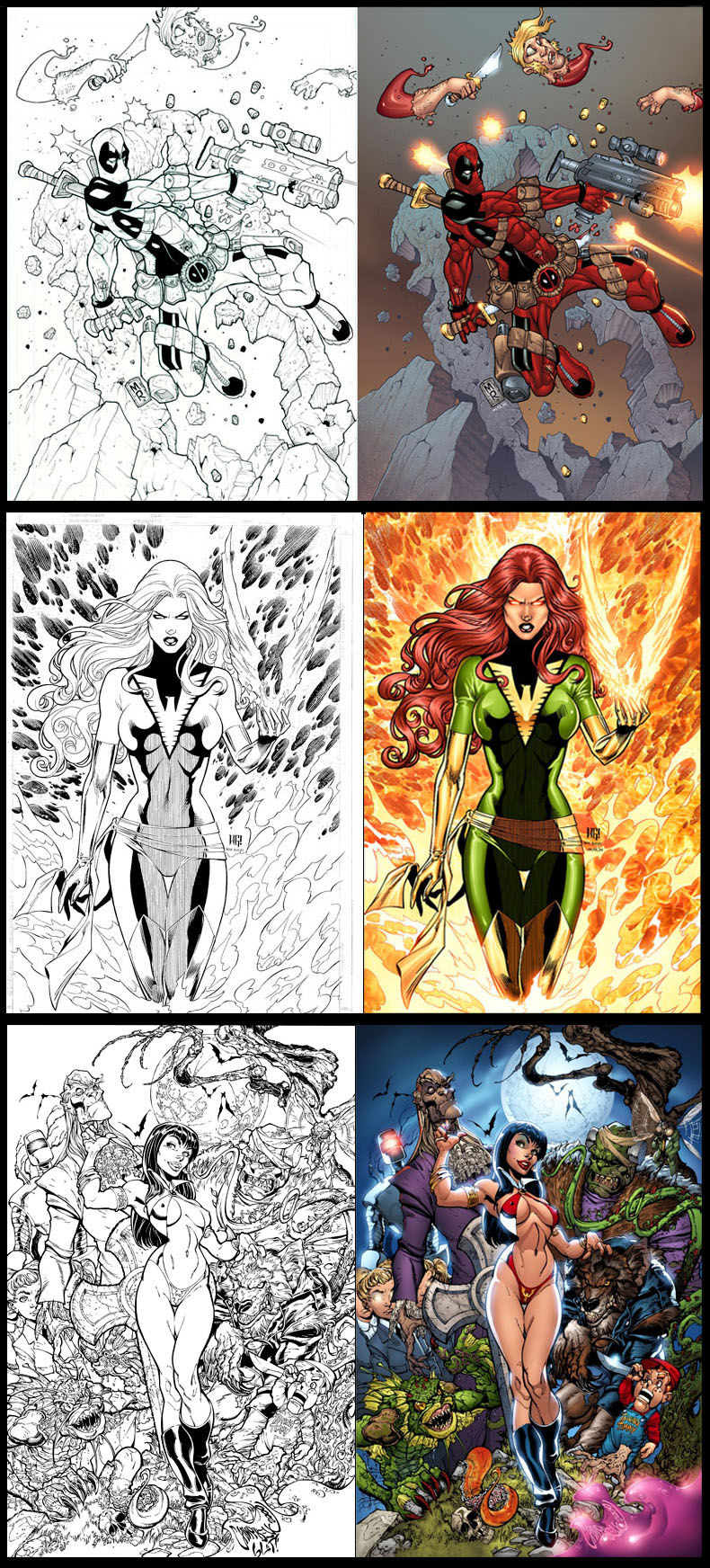
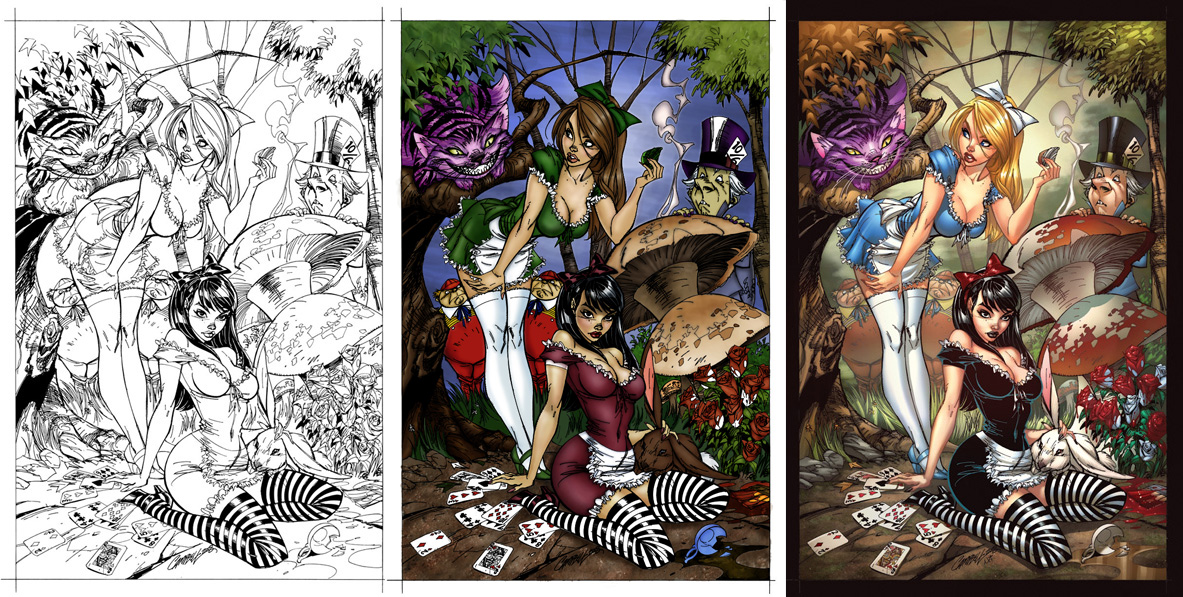
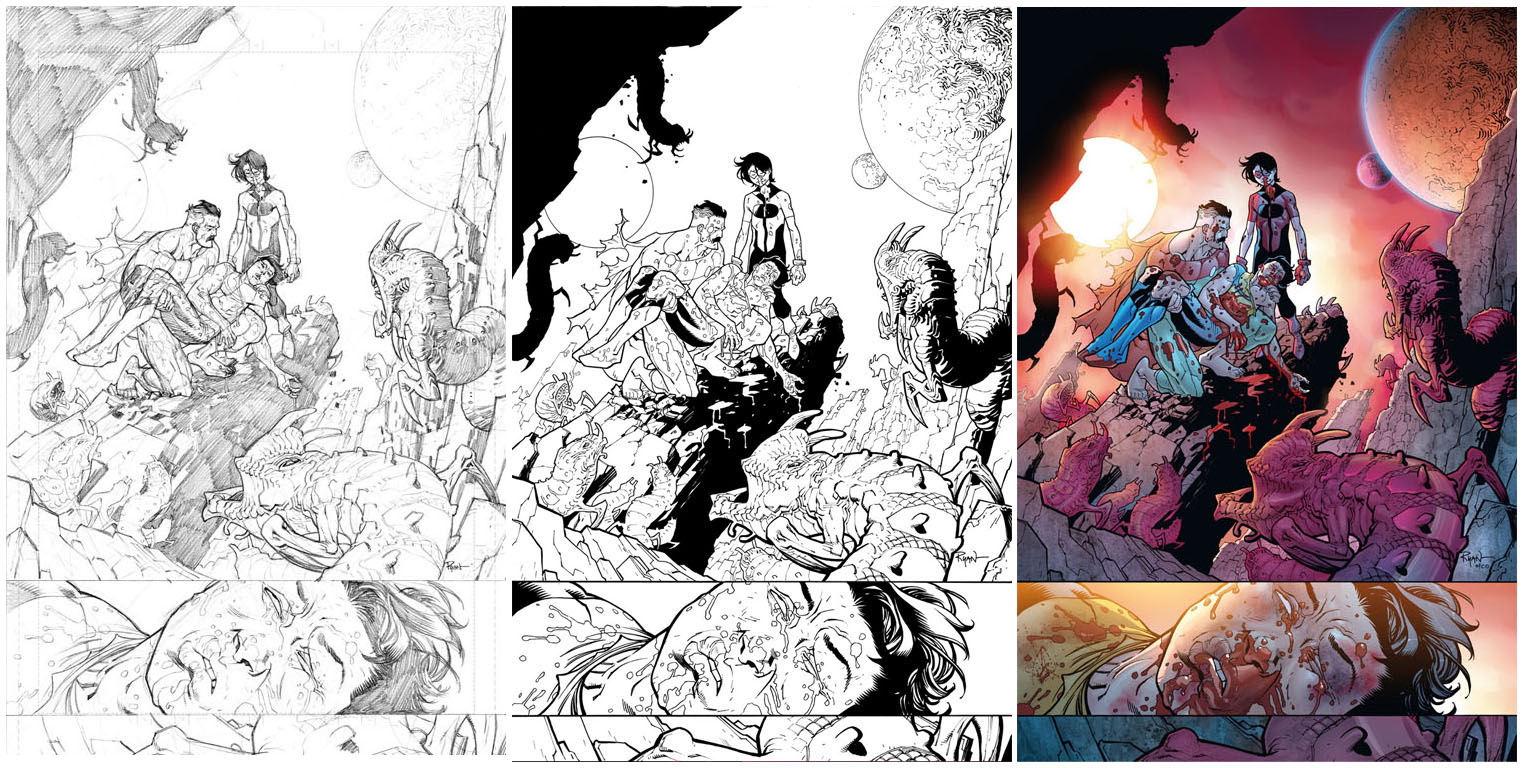
Project Bonus - Photoshop Extra Credit: Professional Comicbook Coloring
Story Structure #19: Story Transformation
Story Structure #20: Subtext
< Week 10 >
Materials for Next Week's Exam
Story Structure #21: How To End a Story
Story Structure #22: Creating Complete Stories (Pixar's Secret)
Story Structure #23: Sophisticated Story Goals
Story Structure #24: The Structure of a Short Story
Story Structure #25: The Development of Character & Story
< Week 11 - Dec.15 >
Final Exam: Composition, Storyboarding, Animation Production & Terminology
Conclusion



























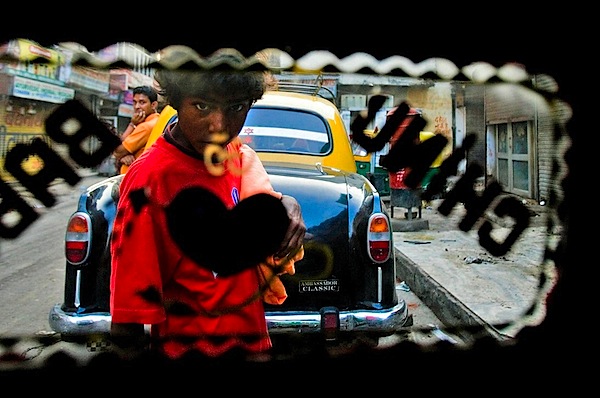
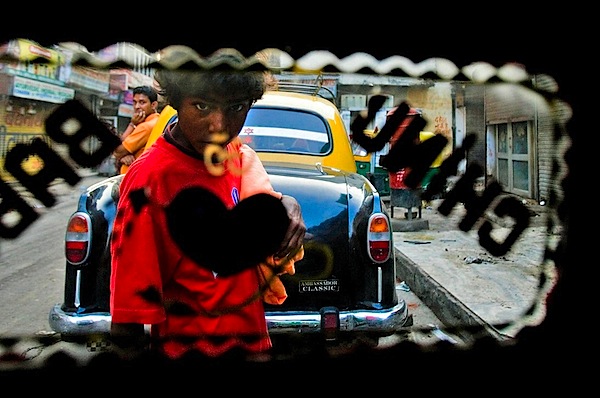
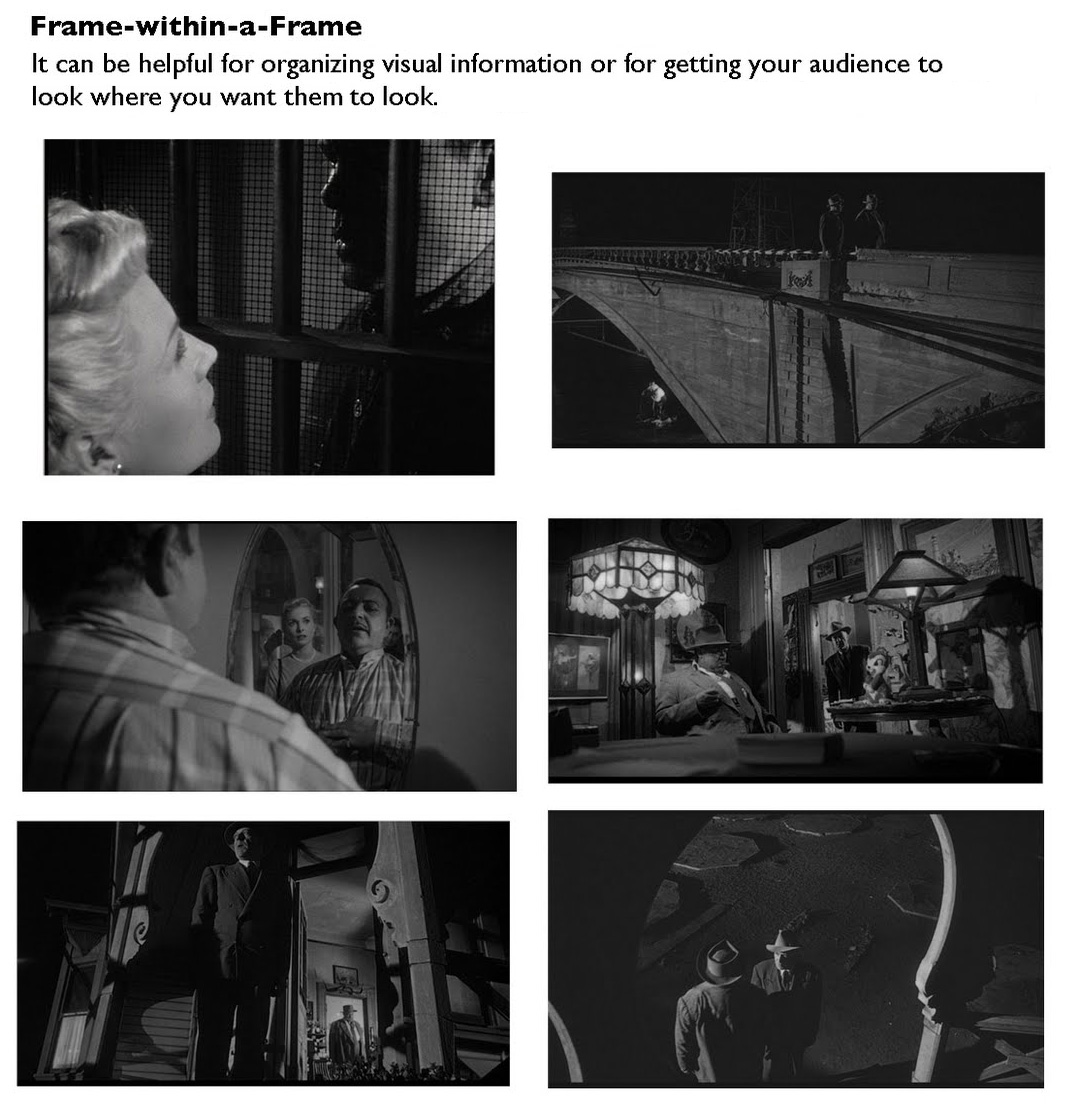
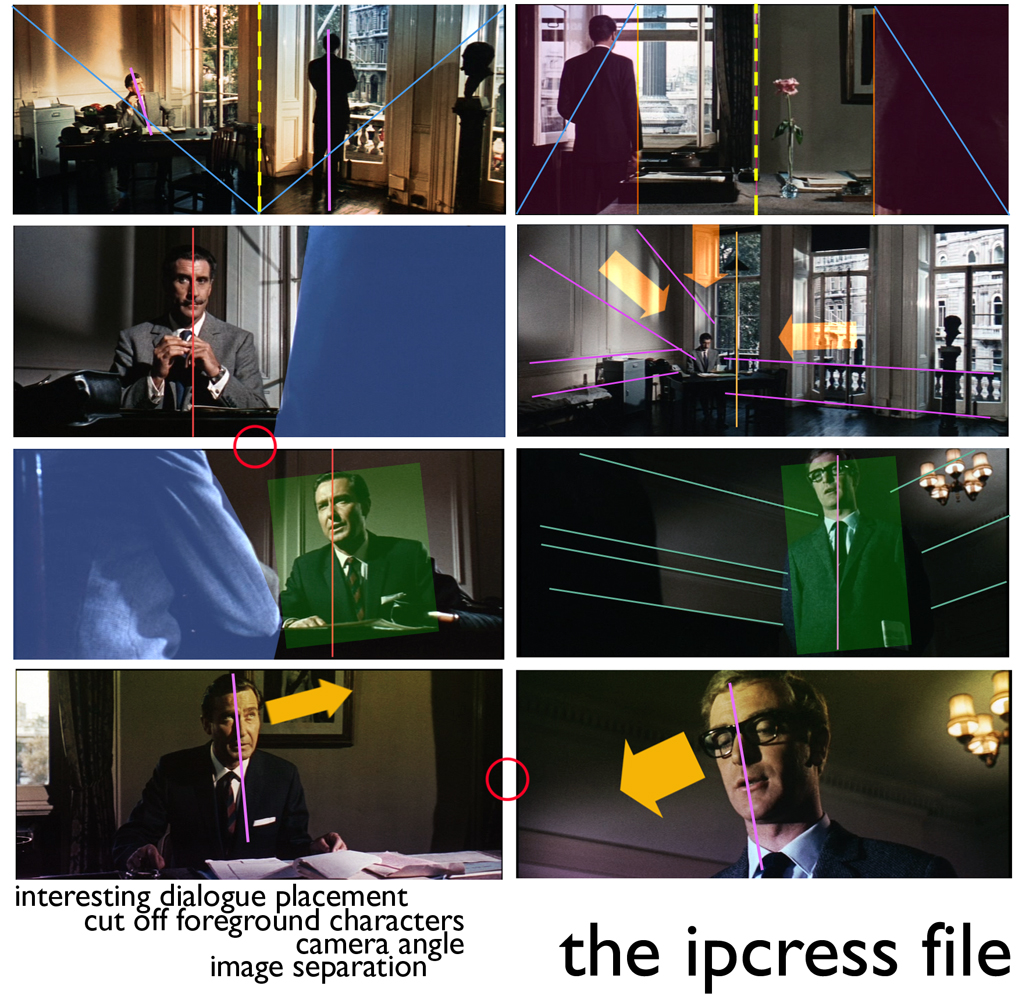
'Framing' can be used within the composition of a shot to help you highlight your main point of interest in the image and and/or to put it in context to give the image some depth.
It also applies in filmmaking:


The perspective that a shot is taken from is another element that can have a big impact upon an image.
Shooting from up high and looking down on a subject or shooting from below looking up on the same subject drastically affects not only the 'look' of the image, emphasizing different points of interest, angles, textures, shapes etc - but it also impacts the 'story' of an image.
There can be a fine line between filling your frame with your subject (and creating a nice sense of intimacy and connection) and also giving your subject space to breath.
Focus on the good stuff. Don't include too much. Extra elements can confuse things. Strengthen your subject by eliminating all unimportant components and background clutter. Either technique can be effective - so experiment with moving in close and personal and moving out to capture a subject in its context.
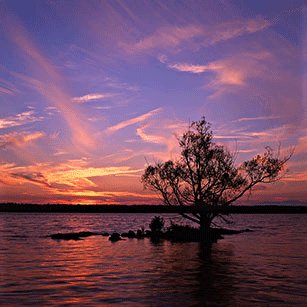
Sometimes it is what you leave out of an image that makes it special.
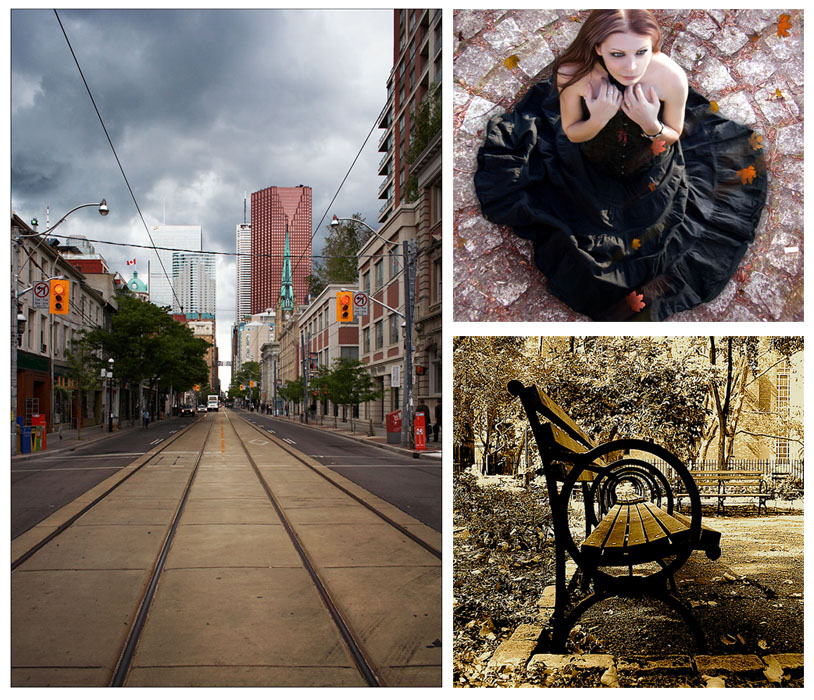
The positioning with elements in a frame can leave an image feeling balanced or unbalanced.
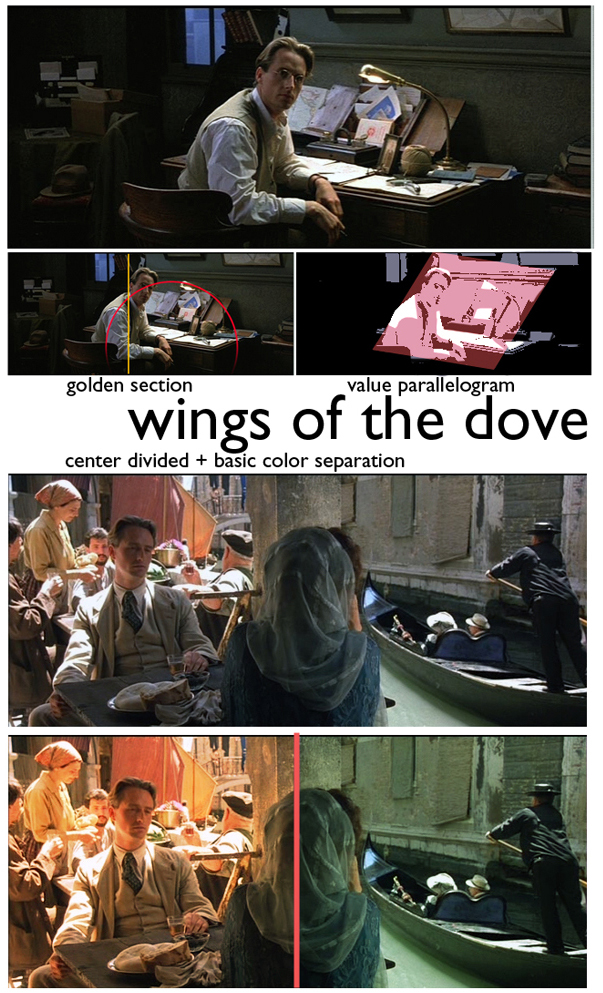
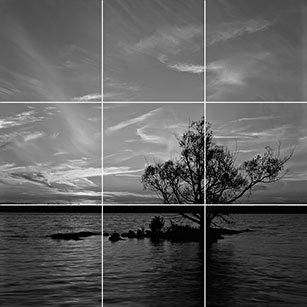
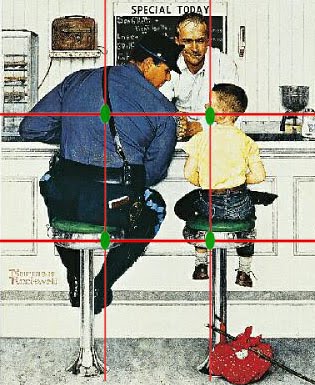
Find your balance. Off-center subjects can be balanced on the opposite side of the frame with leading lines, shadows, and objects in the foreground or background. Balance can also be achieved by creating simple geometric shapes. This makes images naturally easier to decipher and more pleasing to the eye. These photos below are a good example of subjects creating a triangular shape (more on this technique later), which brings strong balance and unity to the image.


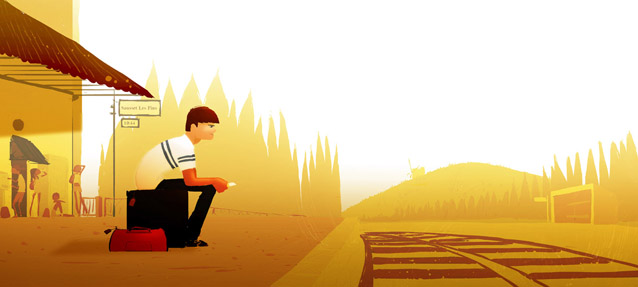
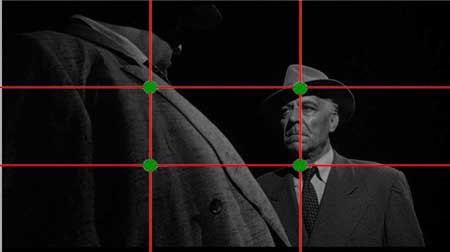
It is applied in illustration also:

The colors in an image and how they are arranged can make or break a shot.
Bright colors can add vibrancy, energy and interest - however in the wrong position they can also distract viewers of an image away from focal points.
Colors also greatly impact 'mood'. Blues and Greens can have a calming soothing impact, Reds and Yellows can convey vibrancy and energy.
There are patterns all around us if we only learn to see them. Emphasizing and highlighting these patterns can lead to striking shots - as can highlighting ts elemenwhen patterns are broken.
Depending upon the scene - symmetry can be something to go for - or to avoid completely.
A symmetrical shot with strong composition and a good point of interest can lead to a striking image - but without the strong point of interest it can be a little predictable. Mostly, you should experiment with both in the one shoot to see which works best.
Images are two dimensional things yet with the clever use of 'texture' they can come alive and become more three dimensional.
Texture particularly comes into play when light hits objects at interesting angles.
The depth of field that you select when taking an image will drastically impact the composition of an image.
It can isolate a subject from its background and foreground (when using a shallow depth of field) or it can put the same subject in context by revealing it's surroundings with a larger depth of field.
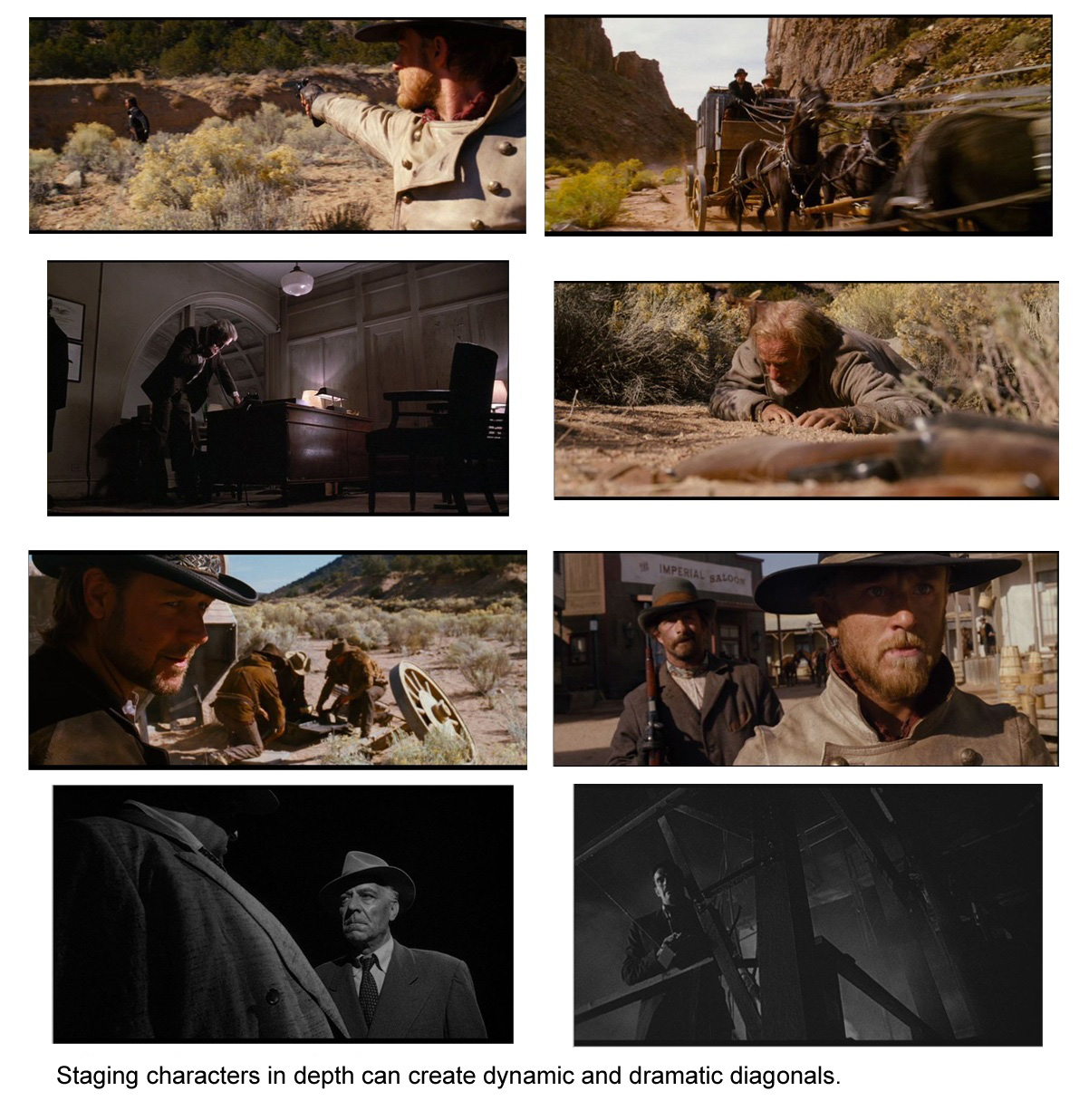
It is applied in filmmaking also:

Lines can be powerful elements in an image.


They have the power to draw the eye to key focal points in a shot and to impact the 'feel' of an image greatly. Diagonal, Horizontal, Vertical, d anConverging lines all affect images differently and should be spotted while framing a shot and then utilized to strengthen it.
The key is to remember that in the same way a chef rarely uses all the ingredients at their disposal in any dish - that a photographer (as well as any illustrator of story artist) rarely uses all of the ingredients of composition in the making of an image.













Save & Open up this wood texture from Zen Textures in Photoshop.
Go to Image>Image Size and change the width to 1200px and make sure the resolution is at 72 pixels/inch. This will give us the width that we want for our document.

Using the Type Tool (T), create some white text that will roughly fit the width of the document (leaving some space on the edges). I am using ITC Franklin Gothic Heavy for my font, but anything bold should work.
Using the Crop Tool (C) crop the top and bottom edges so they have a small margin around the text, about the same amount as the sides or a little more.

Click on the eye icon to the left of the text layer to make the text disappear.
Go to File>Save, and save it as a Photoshop file. We are going to be using this file later on in the tutorial.

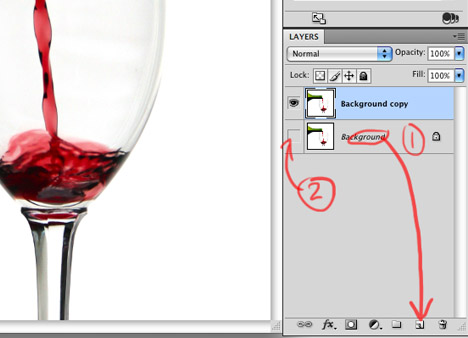
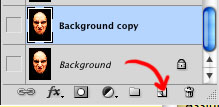
Make sure you have the background layer selected. We are going to duplicate the layer with Ctrl+J.
Now go to Image>Adjustments>Threshold. Make your threshold level around 70.

Go into Select>Color Range, and make sure your fuzziness is at 200. Now with the eyedropper click on a black part of the document and hit OK. A marquee around all the black areas should come up.

We want to get the inverse of our selection, so to do that we are going to do Ctrl+Shift+I Now we can click on the text layer and click on Add Vector Mask.

Click on the eye icon next to the text layer to bring it back (if it isn't already), and click on the eye icon next to the black and white wood layer to make it go away.

If we zoom in we will notice that the masked out parts are too sharp to be believable, compared to the sharpness of the wood. To fix this we are going to go into Filter>Blur>Gaussian Blur. Change the blur to about 0.4px.

Now we want to make the edges look a little more believable. First we need to make the mask and the layer just one regular layer, so right-click on the layer and click on Rasterize Layer. Now Right-click on the mask and click on Apply Layer Mask.

Now go to Filter>Distort>Displace and change the horizontal and vertical scales both to 2, click OK. A file browser should come up. Open up the file we saved in the beginning of the tutorial.

If you zoom in you'll notice the edges follow the lines on the wood background.

Drop the opacity of the text down to 80% to give the white part a subtle groove that the wood has.

Now we are going to add some lighting effects to our document to make it look a little more interesting.
First off, lets create a new layer (Ctrl+Shift+N) and move it above the text layer. Click on the Elliptical Marquee Tool (M) and change the feather to 75px. Now click and drag a circle around the text.

We are going to get the inverse selection (Ctrl+Shift+I) of
the circle and fill it with black. Change the blend mode to Soft Light.

Create another new layer (Ctrl+Shift+N), above the text
layer and the shadow one we just created. Create a circle around the text like
we did in step 10 and fill it with an orange color (something like #FF9B0B).

Change the blend mode to Soft Light and the opacity to 50%.

Finally we are going to give our document an overall orange glow. Make sure your foreground is the orange that we used in the previous step and the background is black. Now go into "Create new or fill adjustment layer" (this middle icon at the bottom of the layers palette) and click on Gradient Map. The foreground and background colors should make a black to orange gradient for us. Make sure you click on reverse and click ok.

Drop the opacity down to 20% and change the blend mode to Overlay.






















In this simple tutorial we will demonstrate how to create a leather texture from scratch using a few filters in the right combination.
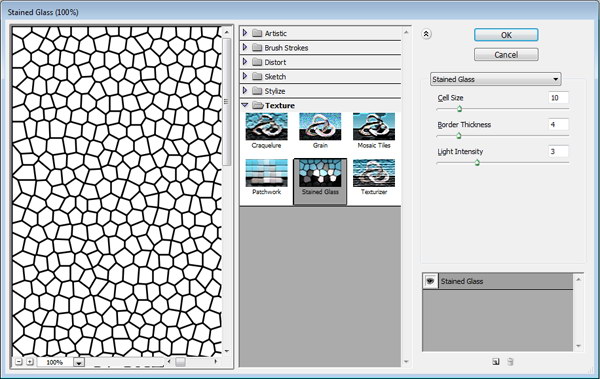
Create a new file with a white background (1600 x 1200 pixels in size at 72 resolution). Set the foreground and background color to black and white by pressing D. Click Filter > Texture > Stained Glass ...and use these settings:


Create new layer and fill it with white. Change its opacity to 50%. Repeat previous filter by pressing Cmd + F. If you want tweak the setting use Cmd + Alt + F.



Press Cmd + E to merge both layers. Click Filter > Noise > Add Noise.

Press Cmd + A then Cmd + C to copy all to clipboard. Open Channels panel and create new channel. Then Paste (Cmd + V).

Click RGB channel to return to Background layer. Click Edit > Fill, choose Use: Color and pick your color. You can use any color you want, just make sure it's dark enough for the next filter.

Click Filter > Render > Light Effects. In Texture Channel choose Alpha 1.

The default light is too dark. You need to add more light sources by dragging the lamp icon to the preview box. Set its type to Omni.

Click OK and the result should look something like below.

Change the background and foreground color to white and black by pressing D then X. Activate the Gradient Tool, choose radial with white to transparent. Create a new layer and draw a gradient.


Change opacity to 4%. This will add subtle lighting to the leather.


The Lighting Effects filter will add a small border to the image (just a few pixels). To remove it, click Image > Canvas Size and reduce the size of the image.

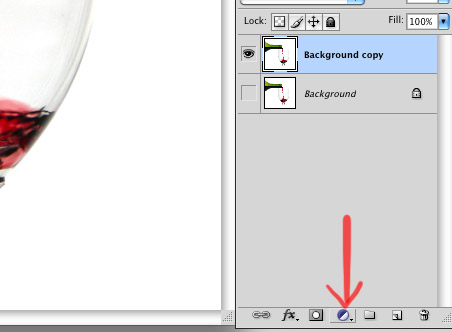
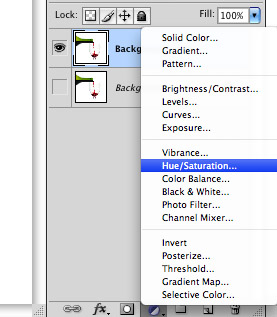
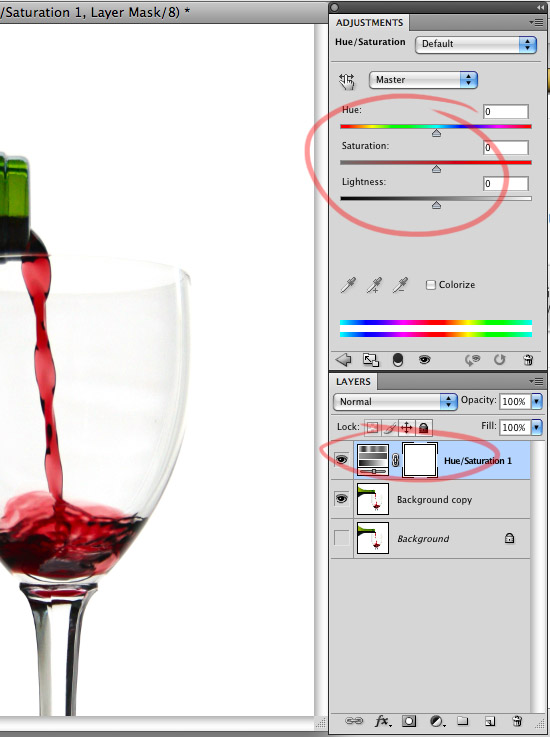
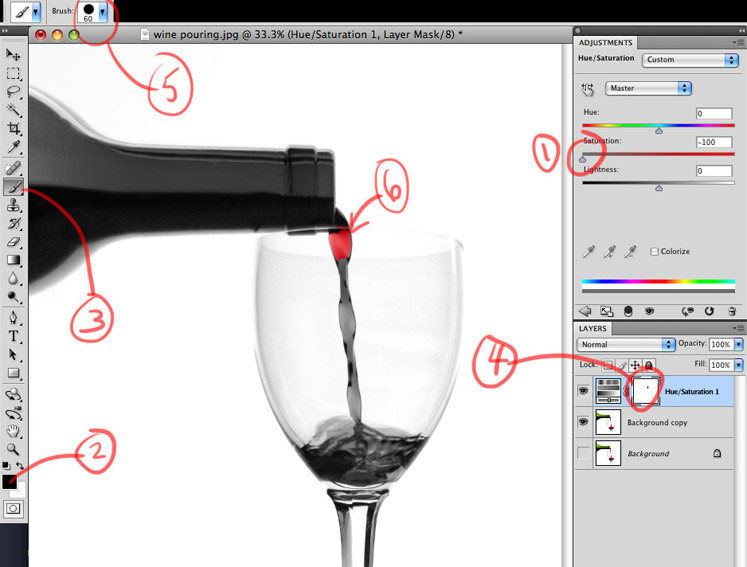
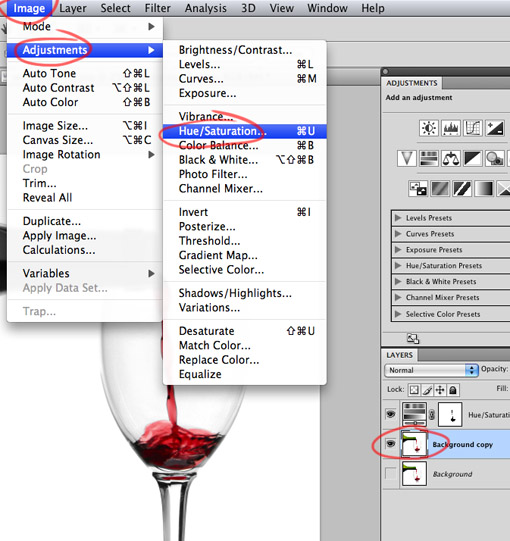
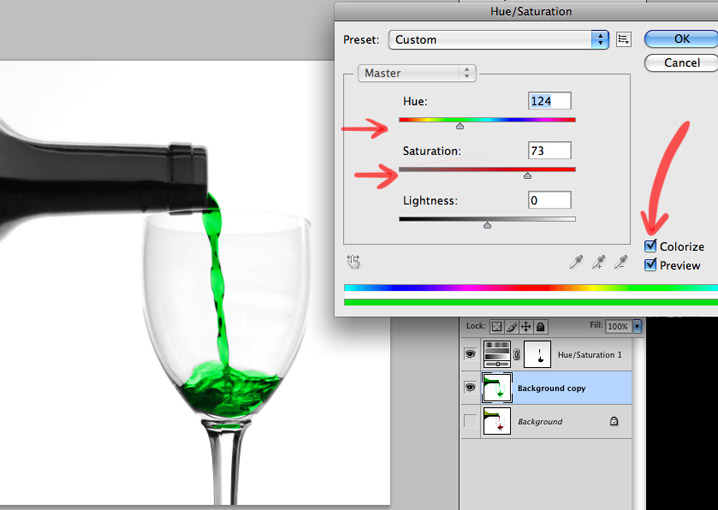
You can change the color by adding an adjustment layer Hue/Saturation. Check colorize and move sliders until you satisfied with the result.

That's it. I hope you like the final result and have learned some new techniques from this short quick tip tutorial.
























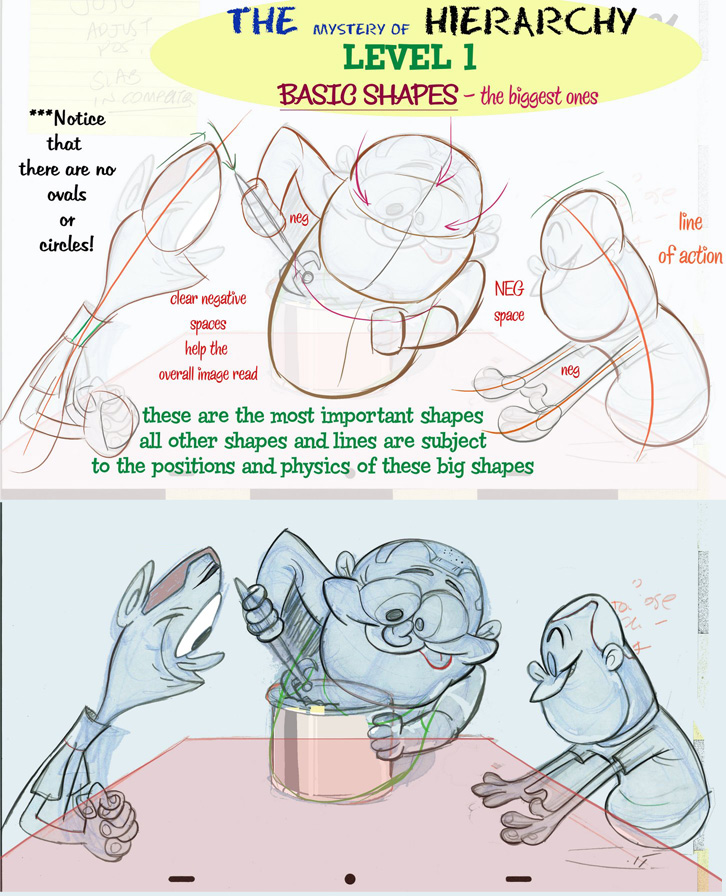
Instead
of starting a picture with small details, they instead have to plan a big
visual statement that reads clearly and simply.

The
overall image above is broken into 4 basic shapes. Then each major shape is
again broken into subdivisions.

Then
the next level.


Someone
with less control would get all absorbed in the details early on. Maybe he'd
start by drawing a bunch of individual leaves and hope they ad up to an overall
tree shape. Or he might do a wild pose of the character - with all the limbs
sticking out in every direction, and no overall silhouette.

Good
storyboard artists have to have this kind of self-control - to avoid getting lured into the details too early. Artists often struggle with composition, because they want to get right to the character first.

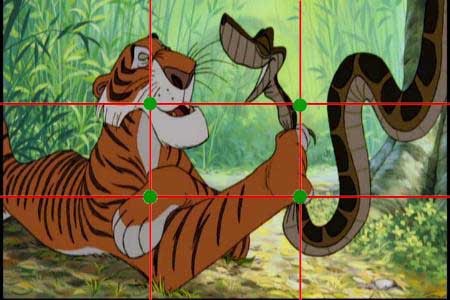
Here's
another example. The characters look great, but they fit perfectly into a much
simpler framework, which helps them read well.



Ranger
Smith, Cindy and Baba Looey act as one form, that in turn fits into the bush
shape behind them. They together are well separated from Yogi, who is the focus
of the picture. Boo Boo looks up at Yogi and is framed by the bushes behind
him. If all the characters were evenly spaced and the same size, the picture
would be confusing and wouldn't draw your attention to anything in particular.
The
characters and BG also frame the skywriting plane in the BG.


You
can see this definitive arrangement of shapes in all of Eisenberg's comics.

Great
illustrators like N.C. Wyeth use these exact same principles; only apply them
on more complex levels with more complex drawing:






You
can still see the big shapes dominating the compositions, and the details being
subservient to them through many levels.

Frank
Frazetta has beautiful intricate details in his work, but his images also are
stunning simple compositions. The whole image is a design. He became a master
at composition and hierarchy - so much so that his work is almost a caricature
of artistic control. Everything in his images fits so perfectly together that
it's almost unnatural - even though he is using guidance from a great
observation of nature.

The
differences between Frazetta and good animation cartoonists are in individual
skill and style, not so much in fundamentals. Frazetta can draw much better
than most cartoonists (or anybody else). He also can control more levels of complex
detail, and difficult elaborate structures - like anatomy.

































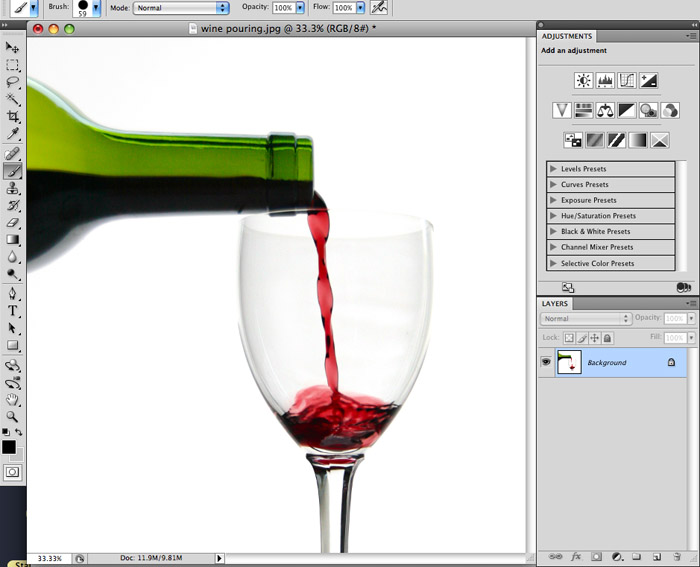
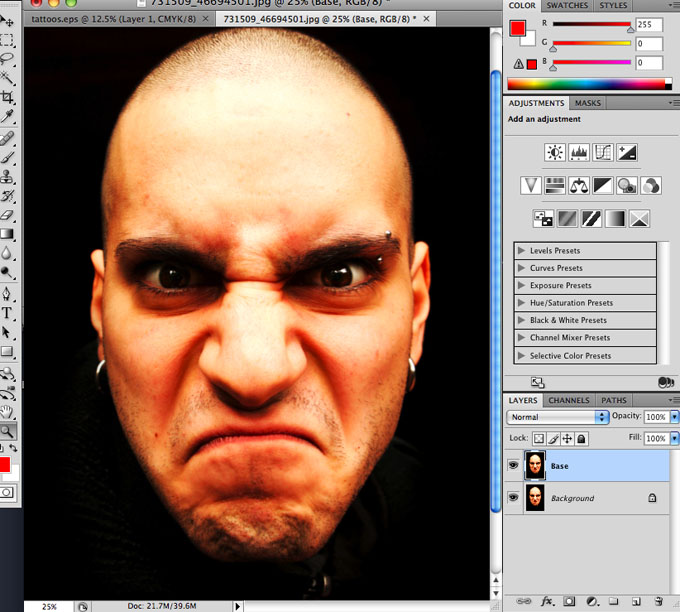
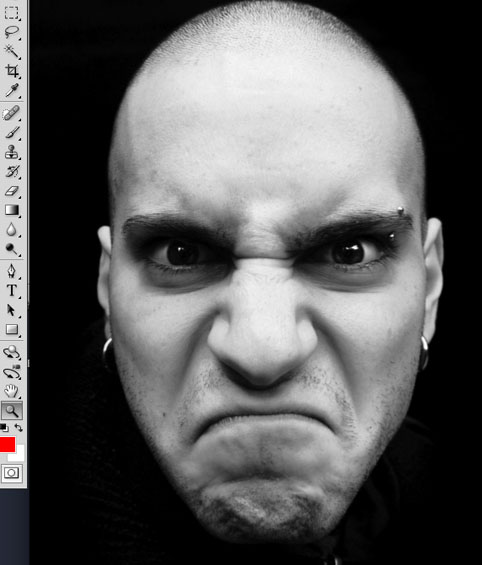
Here is the ad poster design we will create. For this tutorial, I've chosen a classic Nike shoe. You can use any kind of product image and create the same effects. If you want to work with this particular shoe open it from the zip file you just downloaded. If you want to pick your own product make sure you extract it so that it is isolated on its own layer without a background.
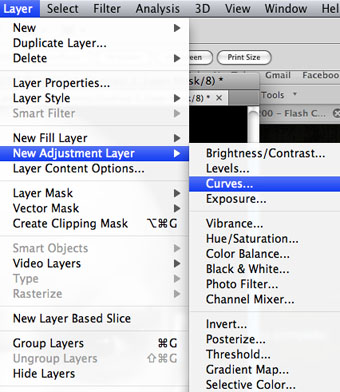
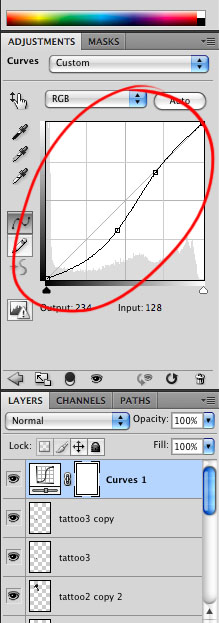
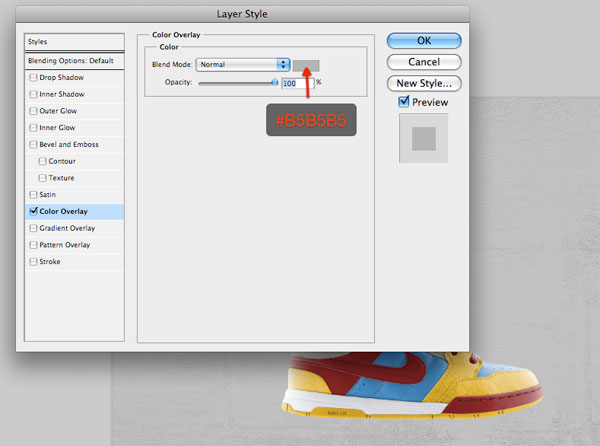
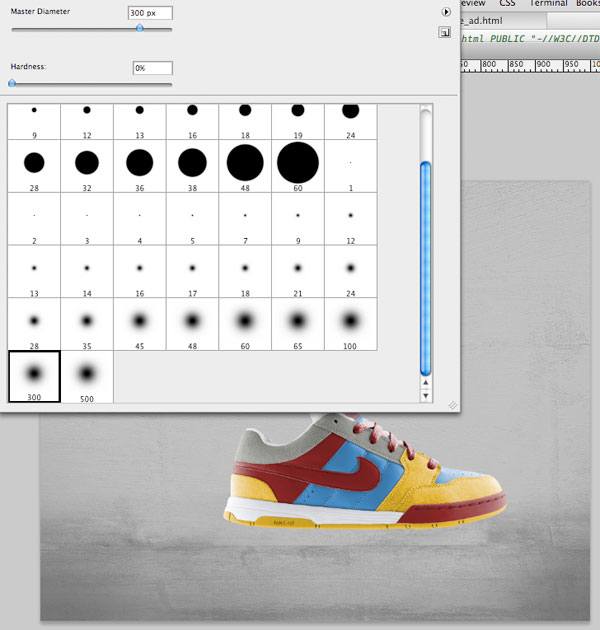
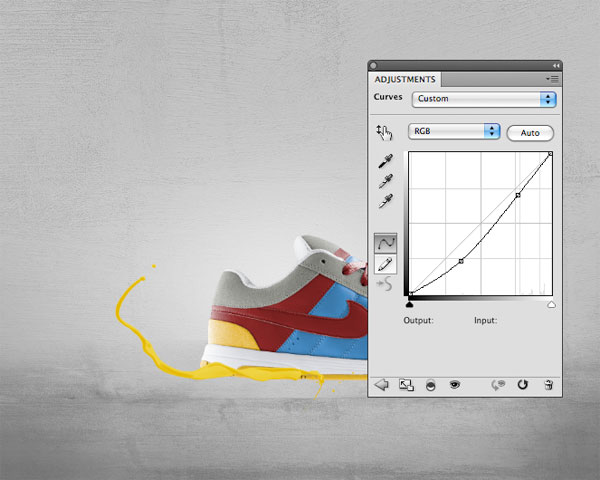
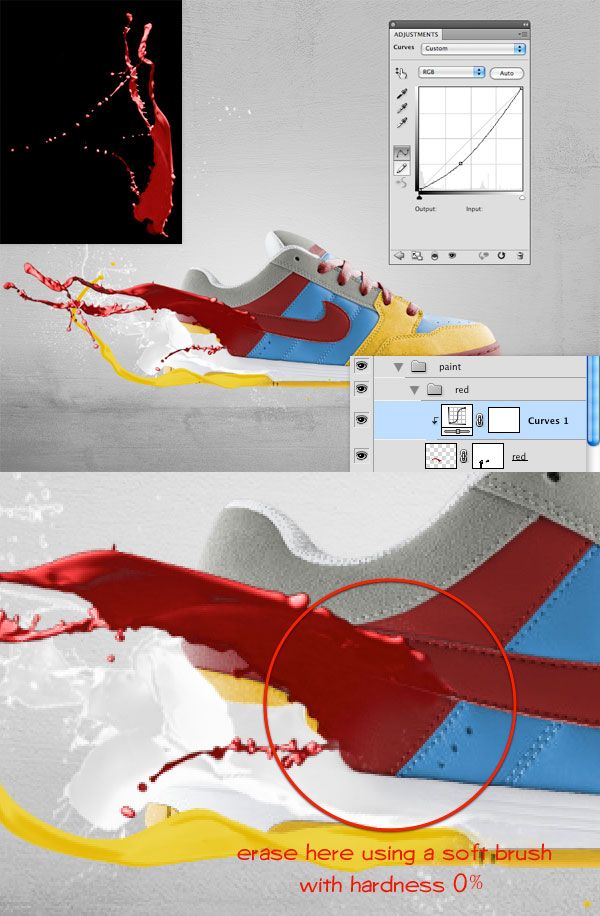
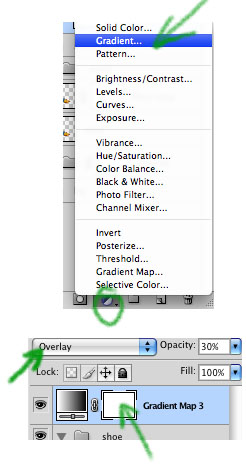
Once you've decided on the poster design's subject (i.e. what article of clothing, electronics or product you'll be featuring), Use the Pen Tool (P) in Paths mode to select around the edges of the shoe. Press Ctrl(or Cmd on a Mac) + Click (on the layer) to make a selection (or, on your photo, right-click inside the path and then choose 'Make Selection' in the menu that appears), invert the selection (Select > Inverse) and hit Delete to remove its background. This process should isolate our subject for our product ad and prepare us for the next part. Create a new document (Ctrl+ N) in Photoshop. Mine is 1000x800px with a white background. Once your new PSD is created, paste in the shoe. The focus of our work is the product (the shoe); this is why we will create a soft, unobtrusive background with the goal of making the piece focus into the subject. Extract & Open the texture files from the zip file you downloaded, I picked the second one here, select it, and copy/paste it into your document with ypur product (Ctrl+A Ctrl+C go to your work file Ctrl+V). Press Ctrl+T to activate the Free Transform command and reduce grunge texture's image size to fit our canvas. Place the texture's layer between the shoe layer and the default white Photoshop Background layer. Desaturate the texture by selecting its layer in the Layers Panel and pressing Shift + Ctrl+ U (or choosing Image > Adjustments > Desaturate). After desaturating the texture, switch its layer's Blend Mode to Overlay. The background will now become completely white because it's overlaid into the white Background layer, but don't worry: we will fix this using blending options. Right-click on the Background layer in the Layers Panel and select Blending Options. The Layer Styles dialog window will pop up. Here, add a grey (#b5b5b5) Color Overlay. After you have added the Color Overlay layer style, reduce texture layer's Opacity to around 30%. Tip: When you resize a texture, lots of small details will be lost. To enhance details on your texture, you can use the Sharpen filter (Filter > Sharpen > Sharpen) if you want. Now that we have a nice grungy background, let's create the floor for our subject. Duplicate the texture layer by right-clicking on its layer in the Layers Panel and choosingDuplicate Layer in the menu that appears. Since the Blend Mode of the original texture layer is set to Overlay, we need to set the Blend Mode of the duplicated layer back to Normal. Afterwards, Press Ctrl+ T to activate Free Transform and then drag down the top-center transform control to reduce the texture's height as if we are squashing it down - in this way, we are creating the idea of perspective. Next, grab the Burn Tool (O) from the Tools Panel to darken parts of the floor; in particular, we want to darken the bottom corners. The floor is still too prominent - we want it to be more blended with the textured background. In this way, we give depth to the image and the floor looks less distracting. Use the Eraser Tool (E) to remove the top horizon (the top edge of the floor). Choose a large, soft brush with Hardness at 0% for your Eraser Tool. Tip: If you prefer, use a layer mask and a black brush on the floor layer to achieve the same result. To complete the floor, create a new layer on top of it, select a black, large, soft brush and paint over the corners to darken them. Afterwards, reduce the Opacity of this layer to 10%. The aim of this step is to drive the viewer's attention to the center of our canvas where we've placed the product. The background is almost complete. The last touch is a light effect behind the shoe. It's my habit to enhance subjects with light effects - it's a way to embellish the product and draw even more attention to it. Don't forget that the aim of an ad poster is to sell, so we have to do our best to increase the customer's desire to buy it. Even just a few details can make the difference between them looking longer or looking away quickly. For the light effect, start by creating a new layer that is immediately above the background layers. Then use a big, white soft brush and click once on the canvas with the Brush Tool (B) to create the light effect. We will now integrate paint effects into our composition. We will place them on the back portion of the shoe, making it look like as if paint is melting the shoe (hence, "toxic paint"). In order to achieve this result, we need to determine what colors to use by sampling parts of the shoe with the Eye Dropper Tool (I) and we also have to play with their colors to match shoe colors. For this effect, you will need to extract the Paint Tossing Pack from the zip file downloaded earlier. Let's start from the bottom of the shoe (the yellow area). The best option would be to find a paint effect with a simple horizontal-oriented shape. This one (which is part of the Paint Tossing Pack) is perfect for our needs: Open this texture in Photoshop and double-click on the default white Background layer to unlock it. Grab the Magic Wand Tool (W), select the white area by clicking on a white area in the canvas (which should automatically select all white areas), and hit Delete to remove the background. Drag the prepared shape into the main canvas. Activate the Free Transform command (Ctrl+ T) to rotate and resize the paint shape. Position it on the yellow sole of the shoe. Now we have to make the paint shape yellow; we will use two adjustment layers for this. With the paint shape layer as the active layer in the Layers Panel, choose Layer > New Adjustment Layer > Gradient Map. In order to affect only the paint (and not all the layers that are below the Gradient Map adjustment layer), create a clipping mask (Layer > Create Clipping Mask) on the adjustment layer. Set a color gradient going from a dark yellow (#e9c603) to a lighter one (#f3df71). The paint's color is still too light, so use a Curves adjustment layer (Layer > New Adjustment Layer > Curves) to darken it a little bit so that it matches the yellow color of the sole of the shoe. Finally, create a layer mask on the paint shape, grab a soft, black brush and then use the Brush Tool (B) to erase a small area on the right side of the paint shape so that it looks as if it belongs to the shoe. Other "toxic paint" effects are created using the same method, but applying different adjustment layers. For the white paint shape, I've applied a Black & White adjustment layer to desaturate the shape and a Gradient Map adjustment layer going from a light grey (#d7d7d7) to white (#ffffff) to color it. For the red paint, I've chosen a red paint shape from the Paint Tossing pack that's rotated horizontally with Free Transform. To darken its color, I've applied a Curves adjustment layer. For the grey paint, I've increased its brightness to 70 using a Brightness/Contrast adjustment layer (Layer > New Adjustment Layer > Brightness/Contrast). Secondly, I've added a Gradient Map adjustment layer going from a dark grey (#525252) to a lighter grey (#e6e6e6). Finally, for the last paint effect, I've applied the same adjustment layer used for the Bottom White Paint. Select the shoe layer and create a layer mask on it by clicking on the Add layer mask button at the bottom of the Layers Panel. Once the mask is created, you can use a black, soft brush for the Brush Tool (B) to erase parts of the shoe without losing any pixels (which is great if you want to modify your work, go back to its original state, or if you make a mistake - just delete the layer mask). This will create the illusion of the paints being continuously connected to the shoe. Create a new layer below the shoe layer; we will add a soft shadow effect for the shoe on this layer. The best way is to grab a soft, black brush and paint at the bottom of the shoe. Once you have painted the areas where the shadows are, decrease the layer's Opacity to reduce the shadow's prominence. Create more shadows, but don't just use a single layer to create shadows. I suggest creating different spots on different layers. In this way, you have more control, you can create depth, and you can tweak individual shadow layers to produce interesting outcomes. For example, you can reduce the Opacity of each layer at different values so that the shadow looks more realistic. The ad poster is almost complete. Colors interact in a way that I like. It's simple but vivid at the same time. It's also directed and focused, as a product ad design needs to be. Observing the current composition, I think there's nothing left to change. What we can do better, though, is increasing the poster's color contrasts. To do this, create a new Gradient Map adjustment layer on top of all the other layers. Set the gradient to go from black to white and then switch the adjustment layer's Blend Mode to Overlay. Finally, reduce the layer Opacity until you're satisfied with color contrasts in your composition, an Opacity value of 30%, seems to work well here. To style it up a bit, just add the Nike logo (or ANY logo you wish), in this case I downloaded the logo on a white background, placed it in the document, set the layer to Multiply, and we're done.
by: Mathijs Vissers by: Humanot by Sorin Bechira and Adrian Labos by Design Ranch by: SeedVibe Design by REACTOR by: Edustries by JS3 Design by: emrah serdaroglu by Light PLague by: Matthew James by Design Ranch by: Jason Woan by Depux by: Fuelhaus by: Matthew Inman by: Muku Studios by Ethan Martin by: Richard Cardona by: John Leschinski by: studio RVOLA by: Thomas Champion by: LiFT Studios by: Baris Celebi by: Alex ElChehimi by: deskfolio.com by: Ahmed Murtaza by: [gb] Studio by: Cihan by: Romi Dumitrescu by: Versł░til by: Jungle it! by: Four Players by: SolarisMedia.net by: Lukł░ë░ Strnadel by: Miguel Reyes by: Ben Falk by: Davier Interactive
Two other tools that will come in handy are the marquee tool You'll also use the eyedropper Finally, make sure you learn the shortcuts. They can save you a lot of time and energy. A good one to know is "X", which switches your primary and secondary colors. I know what you're thinking - this seems too easy to even bother with! But with these 8-bit graphics-style pixels, even straight lines can be problematic. What we want to avoid are "jaggies" - little breaks in the line that make the line look uneven. Jaggies pop up when one piece of the line is larger or smaller than the surrounding pieces. For curvature, make sure that the decline or incline is consistent all the way through. In this next example, the clean-looking curve goes 6 > 3 > 2 > 1, whereas the curve with the jaggy goes 3 > 1 < 3. Being comfortable making any line in pixels is crucial to doing pixel art. Later on, we'll learn how to use anti-aliasing to make our lines look more smooth. 1. What will the sprite be used for? Is this for a website, or a game? Will I have to animate this later, or is this it? If the sprite will be animated later on, you may want to keep it smaller and less detailed. Conversely, you can pack as much detail into a static sprite that you will never have to deal with again. But think about where the sprite is going to go, and what will work best. 2. What constraints are being placed on me? Earlier, I had said that color conservation is important. One of the reasons is that, especially if you are working on a game, your palette of colors may be limited. Also consider the dimensions of your sprite and how it will fit with its surroundings. For this tutorial, I wanted to make sure the sprite was rather large so that you could clearly see what was happening with each step. To that end, I decided to use the Lucha Lawyer, the ass-kickin'est wrestling attorney around, as my model! You can create any object, character or creature you wish. There are two ways to approach the outline. You can draw the outline freehand and then clean it up, or you can start by placing the pixels as you want them from the start. You know, like "click, click, click". I think which approach you should use depends on the size of the sprite and your skill at pixelling. If a sprite is very large, it's much easier to sketch the outline freehand to get the general shape and then clean it up later than to try and get it right the first time through. In this tutorial, we're creating a fairly large sprite, so I'll demonstrate the first method. It's also easier to illustrate with text and pictures. Load the default Square Brushes from the Library that comes with Photoshop, this will give you that hard-edge small square pixel line you want. Even large sprites never usually exceed 200 by 200 pixels. The phrase "doing more with less" never rings more true than when pixelling. And you will soon find that one pixel can make all the difference.
Project #11
Photoshop: Product Ad Design

Resources
Step 1: Preparing the Product
Step 2: Create a New Photoshop Document and Place the Subject

Step 3: Add the Background Texture

Step 4: Enhance the Background Texture

Step 5: Create the Floor



Step 6: Create a Light Effect Behind the Shoe

Step 7: Create a "Toxic Paint" Effect


Prepare the Yellow Paint Shape





Bottom White Paint

Red Paint

Grey Paint

Top White Paint

Step 8: Refine and Enhance the Shoe with a Layer Mask

Step 9: Add Shadows on the Shoe

Step 10: Perform Final Refinements


That's it!
Story Structure #7
Your Main Character's Most Personal Issue
To get a different perspective on what is really going on in your story you need to view your story (the script, the storyboard) and impartial and unbiased, this can be difficult to do, the more involved you are in the development of the story, both how it is written and how it is visually displayed, the more difficult this can be. You should not change how these main concepts of storytelling work, just the way you approach them. In doing so, you'll find different questions to ask yourself about your story itself.
The Main Character's Throughline is the one spot where you can get a broad overview of what is really bothering the main character. While the further down the chart you delve the more precise you can be about your writing, you also risk confusion as the differences between things gets smaller and smaller. Better to stay at the top until you really feel confident with the kind of issue your Main Character is dealing with.
Think of your Main Character's most personal issue - that issue that they would take with them into any story, regardless of what happens around them. Got it? OK, now ask yourself these questions:
* If her situation improved, would she be happier?
* If her mindset improved, would she be happier?
* If the way she engaged in activities improved, would she be happier?
* If the way she thought about things improved, would she be happier?
All of these may pertain to your Main Character, but only one of them will feel really right.
Perhaps she's an underpaid factory worker who thinks only the rich can get richer. If she was paid a decent rage would she be better off? Not really, because it wasn't her situation that was holding her back, it was her defeatist attitude that class dictates providence.
Or maybe she's a struggling pianist stricken with such an awful fingering technique that she spends most of her days trying to bury her love for classical music. Wouldn't she be happier if she just realized things are what they are and instead embraced her passion for Bach? No, she'd continue to be miserable with every missed key. On the other hand, with a little extra time spent practicing her scales, she might find herself loving the classics even more.
Asking yourself these questions will help you nail down the source of your Main Character's issue. With that information in hand, you can then spend time writing scenes that develop on that issue and either have your Main Character work through resolving it or leaving it to fester. Either way, you'll have the confidence knowing where your Main Character is coming from to write effectively and consistently.
Story Structure #8
The Impact Character
The Second Most Important Character in a Film
Everyone agrees that the Main Character is the most important character in a film. Why? Because through this person, an audience experiences first-hand the emotions and consequences of the narrative surrounding them. But there is another, less understood character that is primarily responsible for influencing growth in the Main Character. This character is known as the Impact Character.
When the Impact Character is steadfast, then he will make his arguments to the Main Character in reference to his own drive. He will treat his own drive as if the same things should be driving all others as well.
This often pops up in conventional arguments where the Impact Character says to the Main Character, "you know, we are just like, you and I," (if the IC is steadfast) or "we are nothing alike," (if the IC changes)."
Is that true? Is it really that black and white? "We're alike" if the Main Character changes and "We're nothing alike" if the Impact Character changes. Is it really that easy?
Overall, we should understand that this is a generality and therefore shouldn't be taken as a strict rule of dramatic narrative, but it started me thinking. How did this generality hold up under further scrutiny? And more importantly, could it help me with my own work?
I took six Impact Characters, three who Change and three who Remain Steadfast, and applied the above concept.
Change Impact Characters.
Score one for Marshall Samuel Gerard. Chasing Richard Kimble (Harrison Ford) in and around Chicago I could hear Tommy Lee Jones uttering "We are nothing alike Richard." Gerard is not the type to suggest that he and a fugitive wanted for murdering his wife are anything alike. It would be quite strange to hear him say so.
Robert the Bruce (Angus MacFayden)...hmmm. "We are nothing alike, William Wallace (Mel Gibson)." Perhaps deep down inside his shameful self might feel that, but I don't recall him ever saying it aloud. Instead the voice of disparity comes from Robert's father, the Leper. Robert wishes to join Wallace but his father reminds him that Robert is a noblemen, not some commoner like Wallace. "Uncompromising men are easy to admire ...But it is exactly the ability to compromise that makes a man noble." As his father puts it, Robert and Wallace are nothing alike.
In October Sky - Coal-mining father John Hickam (Chris Cooper) certainly doesn't feel like he and his son Homer (Jake Gyllenhaal) have anything in common. John considers himself more of a practical man while Homer has head (and his rockets) in the clouds. Again I believe he even has a conversation with his wife about how he and his son are nothing alike.
Steadfast Impact Characters.
And now we move on to Lester Burnham (Kevin Spacey) and his own "personal hero," Ricky Fitts (Wes Bentley). When Ricky's boss threatens to fire him for not working, Ricky tells him, "Fine, don't pay me. I quit. Now leave me alone." Words Lester wishes he could say to his own boss. Ricky doesn't come out and say "You and I are alike," but he might as well have.
What about the obviously named Cole Sear (Haley Joel Osment) and his relationship with the troubled child psychologist Malcom Crowe (Bruce Willis)? In the classic hospital scene, Cole asks "Tell me why you're sad." At first Malcom refuses, but soon realizes that Cole is just as sad as he is; perhaps opening up could help the young boy out. Again, the words aren't said but the intention is there.
And what about Andy Dufresne (Tim Robbins in Shawshank Redemption)? Before he tells Red (Morgan Freeman) about Zihuatanejo he talks about the whirlwind tornado that fate dealt him. "I just didn't expect the storm would last as long as it has." We cut to Red, his head hung low. And although we can't read the expression on his face, we know for certain that Red feels the same. Personally I like it much better when you can do the "You and I are alike" line without actually having to say it - part of the reason why I chose these examples.
So does the rule work?
It seems like it does. I mean, you can't imagine Ricky telling Lester "We're nothing alike" or John Hickam telling his dreamer son "You and I have so much in common. Let's sit down and talk about our dreams." Still, it's probably not a good idea to rely on it all the time, but I do think there's a real world reason for why the rule works so well.
The character who has the most to lose (or gain depending on how you look at the Change) is more often than not the one who will resist any notion of similarity between the other.
When someone tells you, "You know, you're acting just like so-and-so" and you react with disgust or disbelief, chances are that so-and-so is your own personal Impact Character. We hate seeing a part of us that we don't quite understand or even want to accept.
This resistance is a resistance to Change and depending on which side of the argument you stand, you're either going to be a proponent for it or you're going to speak out against it. That's one of the main reasons why the Impact Character exists: to provide that other side of the argument. So it's comforting to know that with a few simple words ("We're both alike" or "We're nothing alike") you can easily tell which side of the argument this second most important character stands on.
Story Structure #9
When the Main Character is Not the Protagonist
One of the most important things you can do to better understand story is to separate the Main Character's storyline from the overall storyline. It's a difficult concept to grasp at first, but once fully understood, helps to create endless possibilities of great storytelling.
So why make a distinction between the two?
When you blend the two together you can cause all kinds of blind spots during the writing process. It's the reason why so many people confuse the Main Character with the Protagonist and assume that both are the same. It's the reason why so many story theorists ascribe to the Hero's Journey mythology made famous by Joseph Campbell. And it's also the reason why some unsuccessful stories can have too many Main Characters. Writers that suffer from the latter haven't taken the time to identify the one personal viewpoint on the story's central problem; they're essentially grasping at story-straws for something that they know they need, but can't quite exactly figure out what.
Separating Hero, Protagonist, and Main Character...
A Main Character is the player through whom the audience experiences the story first hand.
A Protagonist is the prime mover of the plot.
A Hero is a combination of both Main Character and Protagonist.
In other words, a hero is a blended character who does two jobs: move the plot forward and serve as a surrogate for the audience. When we consider all the characters other than a Protagonist who might serve as the audience's position in a story, suddenly the concept of a hero becomes severely limited. It is not wrong, just limited.
So the Main Character is the central character in the Main Character Throughline while the Protagonist is the central character in the Overall Story Throughline. They can, and often are, the same character but they don't necessarily have to be. In fact, there are many stories that don't follow this pattern. To Kill A Mockingbird is the example used in the theory book. Attitcus (Gregory Peck) is the Protagonist in the larger overall storyline surrounding the trial of Tom Robinson. Scout (Mary Badham) is the Main Character in the very personal storyline examining her prejudices towards "Boo" Radley. Both examine prejudice; the former from a more cold, logical perspective, the latter from a more heartfelt, emotional perspective.
More recently I learned that the William H. Macy Las Vegas casino film The Cooler also doesn't follow this usual pattern.
Bernie Lootz (William H. Macy) in 'The Cooler' fulfills the role of the Main Character. As the Shangri-La's resident "cooler," Bernie is a man who can manipulate others through his mood; his very presence can turn a hot craps table into, well, crap. This psychological effect is something that Bernie would take with him into any other story and thus becomes his greatest personal problem. It just so happens that this problem works great in a story about Las Vegas casinos.
The overall story in that film examines the conflict between Old Vegas and New Vegas. The young upstart Larry Sokolov (Ron Livingston) wants to transform the rundown Shangri-La into a major competitor for the newer casinos on the strip like the Bellagio or the Wynn. Standing in his way is Shelly Kaplow (Alec Baldwin), the current manager of the Shangri-La. Shelly represents the old way of doing things and resents any attempts to "Disney-fy" his casino.
So where does Bernie fit into this story and why is he not the Protagonist?
Tips for Identifying the Main Character
There are two techniques I've learned that can be very effective for pulling the Main Character's storyline out of the Overall Storyline. Either one may help you in writing your own story:
* 1. Take the Main Character out of the current story and put him or her in a completely different one. What personal problems would carry over into this new story?
* 2. When writing the Overall Storyline forget your character's names and only refer to them in terms of their roles. In doing this, you'll naturally assume an impersonal objective view of your characters, making it easier to identify how they fit into the Overall Storyline.
Instead of writing Bernie into a story about casinos, what about making him the central character in a story about hiking Mount Everest or pretending to be a secret agent? What would be some of the issues he would take with him into that new story? If he was hiking as part of a larger expedition his mood might make it difficult for others to make it the top of the mountain; some might even quit. In a secret agent story, his mood might be so powerful that his very presence would make some villains reconsider their efforts towards global domination.
The second technique becomes helpful when analyzing films like The Cooler. At first glance it may seem that Bernie is the Protagonist. After all, he is the one we care the most about and his goal of leaving Las Vegas does way heavily throughout the story. But when we look at Bernie in terms of his role as the "cooler," we can see that he has little more than an ancillary effect on the main plot of what to do with the Shangri-La. He is not a prime mover of that plot - the casino manager (Shelly) and the young upstart (Larry) are.
The Cooler - Protagonist and Antagonist Face Off
The question then becomes which one is the Protagonist and which one is the Antagonist-something that would probably be better answered in a separate article. For now, it is enough to say that Shelly is the Protagonist while Larry is the Antagonist. Bernie exists in the story and interacts with both, but he is not a prime mover of the plot. While Shelly and Larry do the bulk-work of the plot in the story, it is Bernie who is our "in" into the story itself; he's the one we identify most personally with.
- Week 5 -
Project #12
Research: Movie Trailer
Find a movie trailer that was edited in such a way that it peaked your interest and gives you a taste of what the story is about but skillfully does not show any spoilers.
Tip: movie-list.com
Homework Assignment: Watch "Memento"
Download and watch Christopher Nolan's film Memento and be prepared to discuss the movie's story structure next week, you can see it here -
Memento (717 MB) (warning: it's a big download, wait till you have a fast internet connection).
Project #13
Storyboard Assignment: Justice League
View this clip.
Download this template:
PSboards.
IN PHOTOSHOP...
Storyboard the sequence, duplicate the panels on mulitple layers, draw over top each one to add in notes, scene numbers and sketch in all the rough poses of all the action, then pass in the Photoshop file to the instructor once complete. Make sure all layers are labeled by page number and are all invisible.
Play and pause on each shot, indicate any camera moves, changes in poses and expressions, recreate the framing and subject placement for every scene. Keep it rough and simple, imagine you are reverse engineering the sequence as you break down these shots to storyboard them. Think about the pacing and editing, why the cuts are framed the way they are, and the main focal point in each shot.
There is much you can learn from studying the many styles of composition practiced by master comic strip artists and illustrators.






Project #14
Print-Ready Business Card:
Now to put your Photoshop skills to good use.
With total freedom and creativity, design your own business card!
Business Card Content
The goal of a business card is to make it easy for someone to contact you. Put as much of the following as possible:
Download this pre-formatted template and open it in Photoshop...
Right Click & Save this link:
2" x 3.5" Standard Business Card Template
Verify that you have guides turned on. You should see lines around the outside of your template. If you can't see them: Go to View > Show > Guides to activate them.
The outermost lines are called cut/trim lines. The cut lines show where your design will be cut away from the much larger sheet of paper it was printed on. This ensures that all colors will go to the very edge of your cards. This method is called full bleed.
Your background colors/design MUST extend past the cut lines!
The innermost lines are called the safety lines. Anything outside these lines run the risk of being cut off. Although the cutting machines are very accurate, staying inside of this area ensures that important text/graphics won't be chopped off. It also helps make your card more readable. Keep all your non-background text, logos, pictures, etc. inside of these lines.
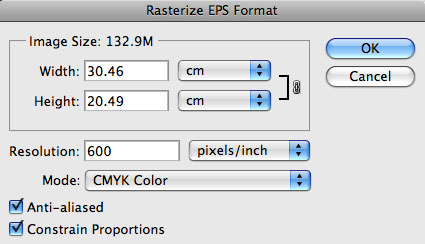
Verify that your design is in the proper color mode and size:
Image > Mode > CMYK
Image > Image Size > Width: 3.6", Height: 2.1", Resolution: 350 pixels/inch
Now you are ready to begin designing your business card. It's up to you to decide what you want the card to look like. Start experimenting and sketch out a few layout ideas on paper first to get the look you want. With unlimited amounts of colors and tools to choose from, anything is possible.
Remember to create separate files for each side of your business card (if you wish to have printing on the back). If you want the template to be vertical instead of horizontal - simply go to Image > Image Rotation > 90 degrees CW.
Example of a finished design:

That's it!
The rest is up to you.
Create your own professional business card.
Have fun with it, once completed, save a copy as a JPG file and send it to the instructor.
Some Resources you could use:
- Various Images and Textures
- Paper Textures
- Random Stock Images
- More Background Textures
Something funny:
Some inspiration:























































If you ever want to print your business cards and have them mailed to you (50 cards for about $30), you can go here: moo.com
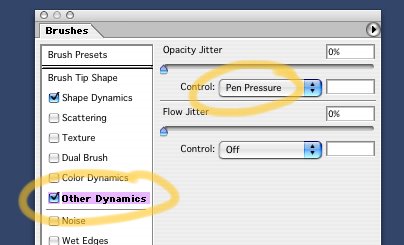
Project #15
Photoshop: Animation/Rotoscoping & Actions Workflow
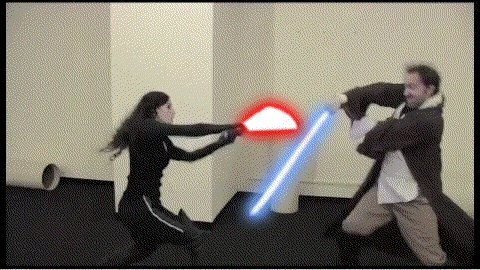
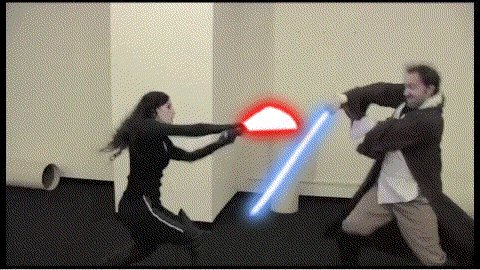
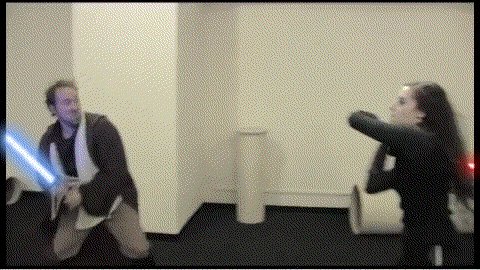
Download and extract this video clip: jedi.zip
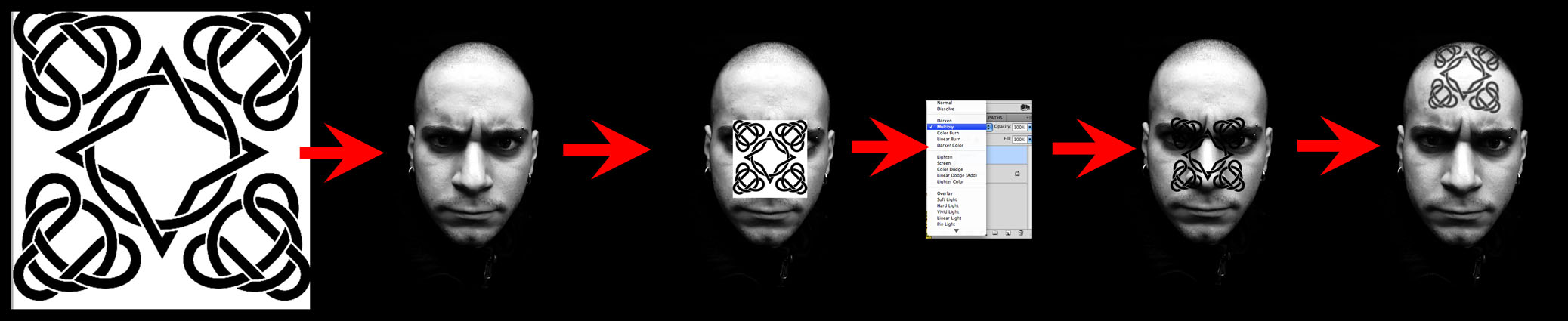
'Rotoscoping' is an animation technique in which animators trace over live-action film movement, frame by frame, for use in animated films. In this tutorial you'll be learning about how to add rotoscope-style animation on top of live action digital footage, as a bonus, you'll see how to use the Actions tab to record and play back a series of tasks and commands to use over and over again.

Once the download is complete, unzip the file and drag the video and images on the desktop.
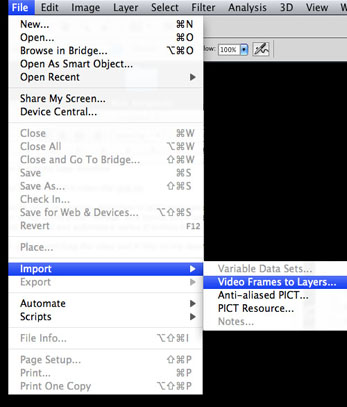
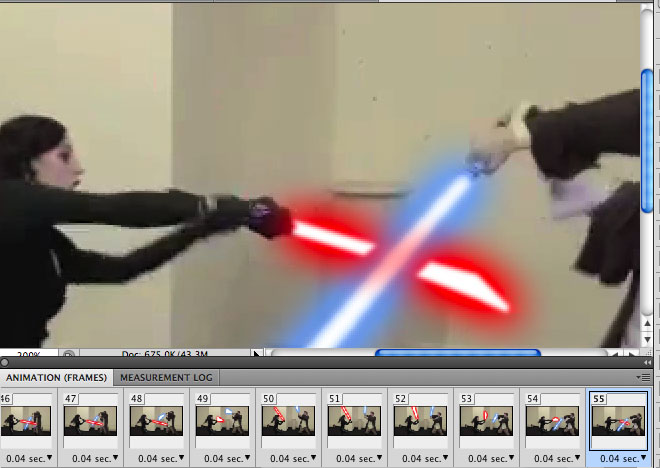
Go to File > Import: Video Frames to Layers...


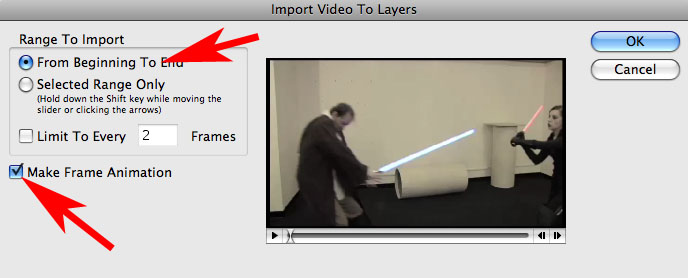
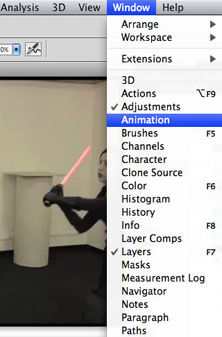
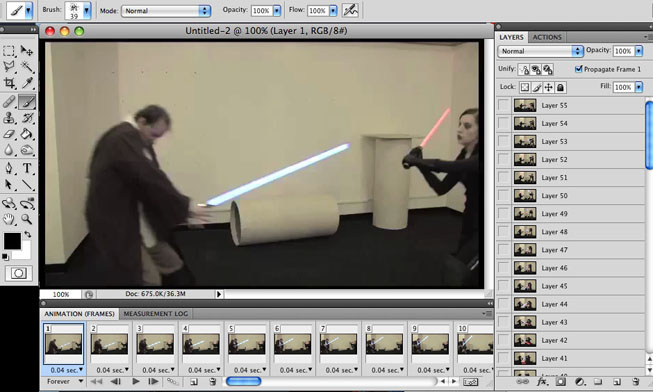
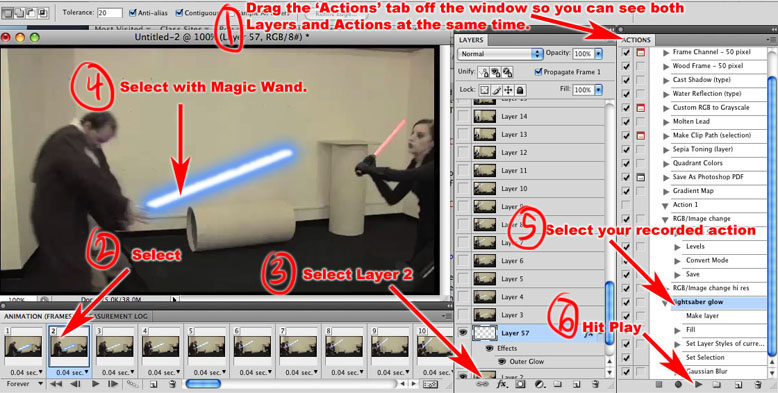
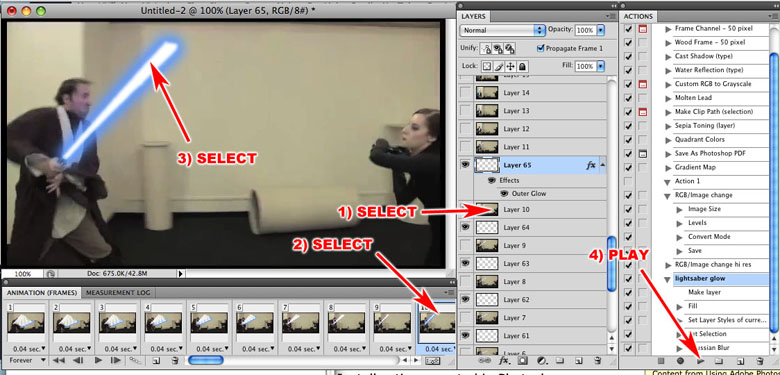
Make sure you have your Layers tab and your Actions tab visible, if you don't see them on the right side of your screen, select the Window menu and click on them. No go to Window > Animation to pop up the animation timeline.

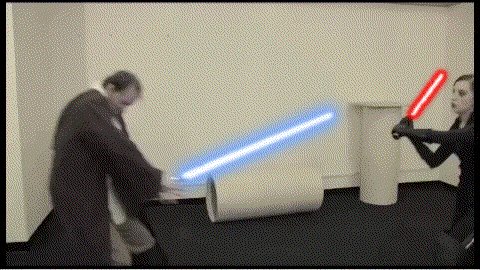
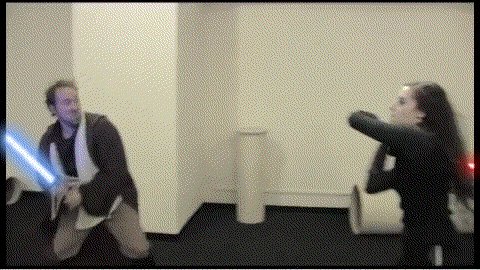
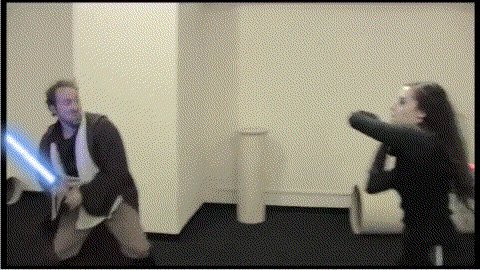
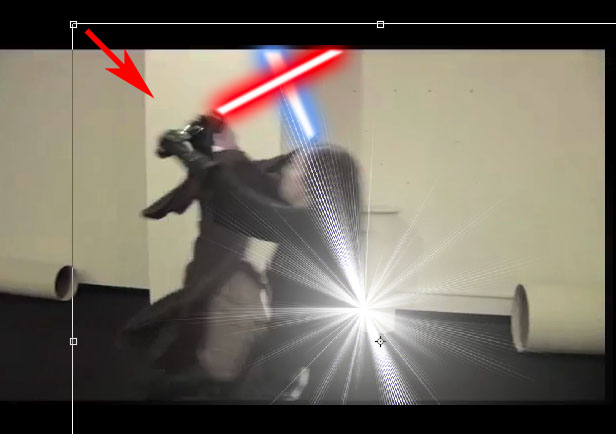
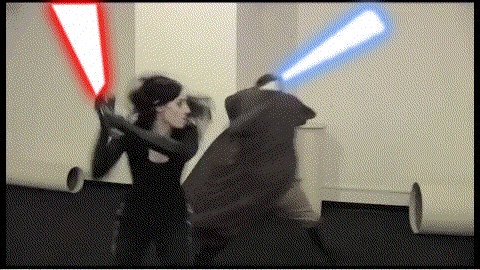
Here you have all 55 frames from this short clip of two people sword fighting. What we'll do is add some more glows to the special effects of their lightsabers.

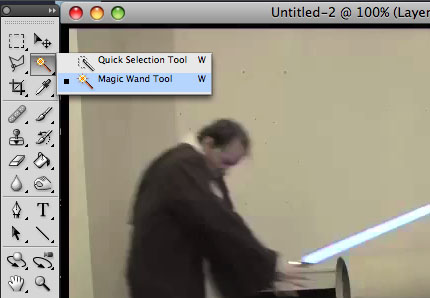
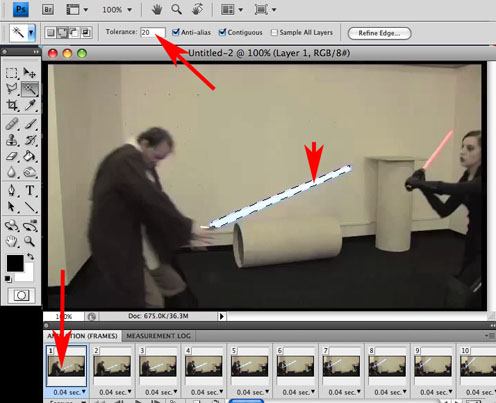
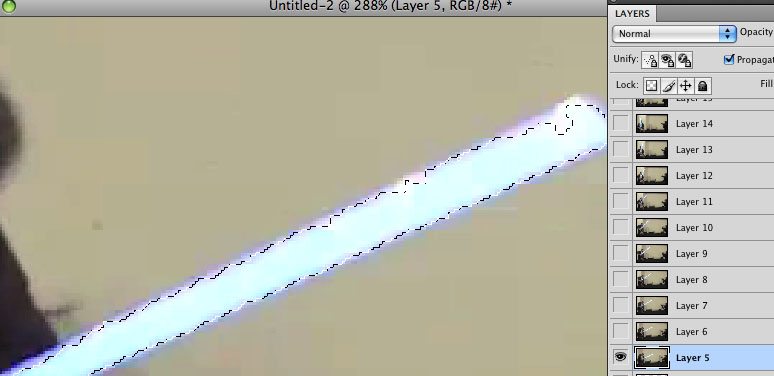
First off, select the Magic Wand tool. We'll start with the guy in the brown robes, make sure you have a threshold of about 20 in your magic wand options bar at the top. Click on the white part of his lightsaber. If it doesn't look like you've got a straight-edge selection of the whole white part of the 'blade' then Edit > Undo and try again.


Now we're going to record a new 'Action'.
Photoshop Actions are used to save time and make you more productive during post-processing. They can be used to speed up repetitive tasks, make quick work of time consuming edits, and give you a little creative inspiration. Whenever you perform a repetitive task in Photoshop, you can save yourself time and effort by using Actions.
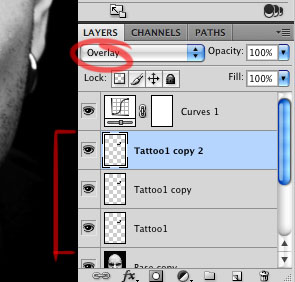
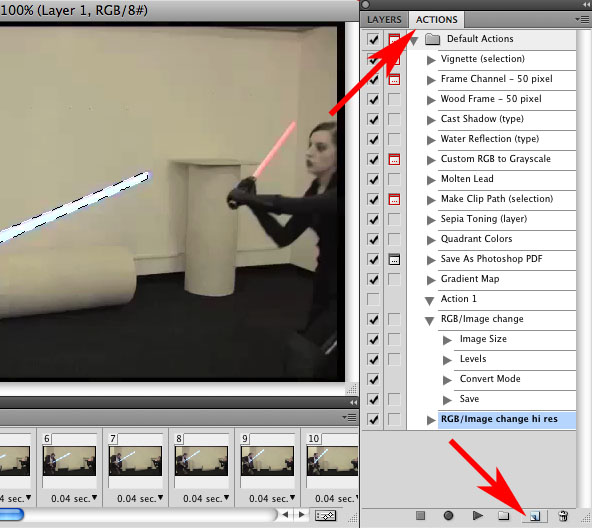
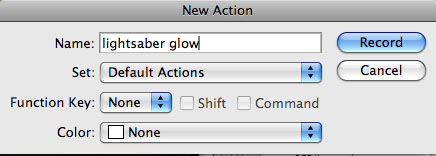
With the lightsaber still selected, go to the Actions tab and click on the 'create new action' button. Name the new action "lightsaber glow" and hit the record button. Now every operation you do in Photoshop will be recorded.


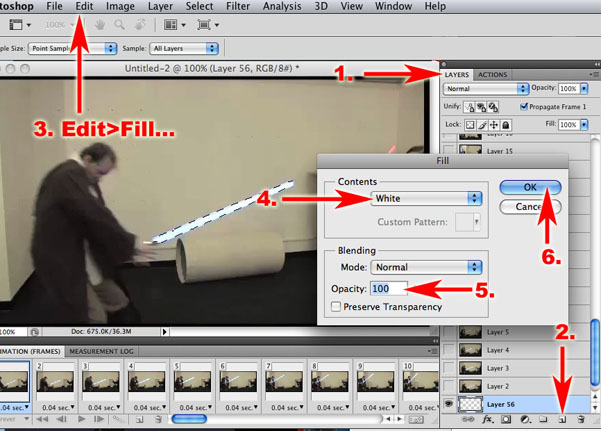
Go back to your Layers tab, create a New Layer. With your lightsaber still selected, go to Edit > Fill: pick White for your color, hit OK.

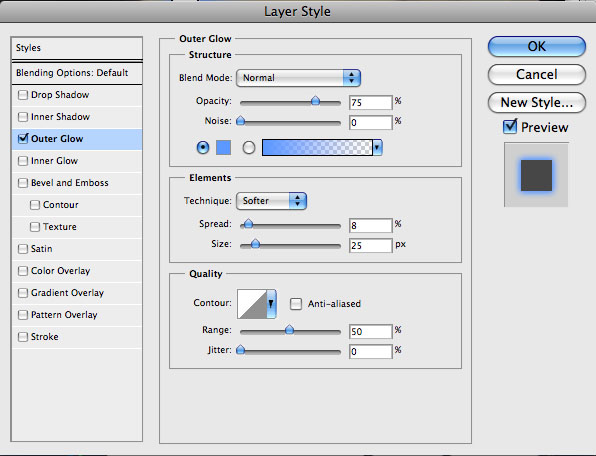
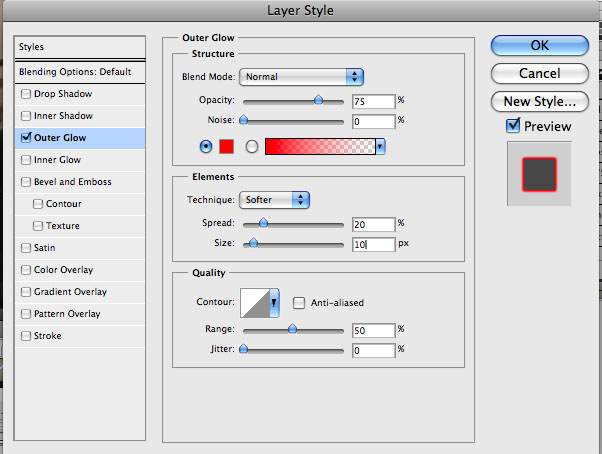
Double click on that layer to bring up your Layer Style.
Pick the Outer Glow Blending Option and pick these options.

Now go to Select > Deselect.
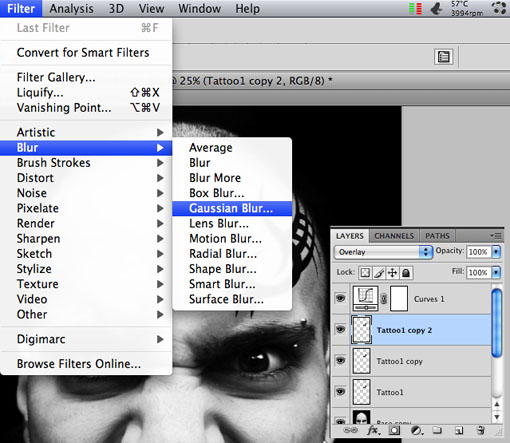
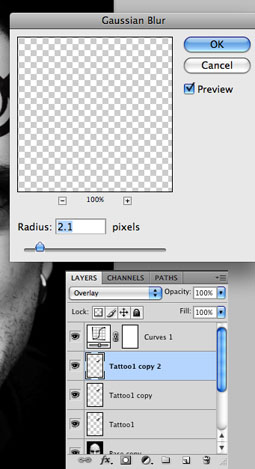
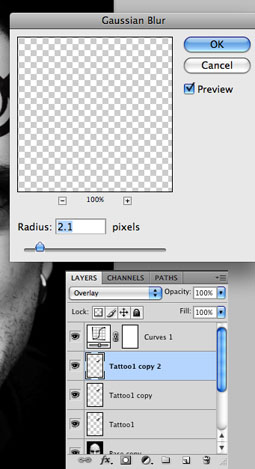
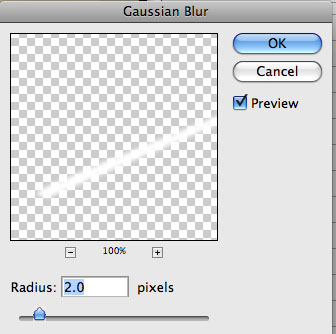
Go to Filter > Blur > Gaussian Blur ...choose a Radius of 2.
Go to Layer > Merge Down.
This will make the edges even more fuzzy to blend in the white core
and the colored glow and combine your FX layer with the frame's image.



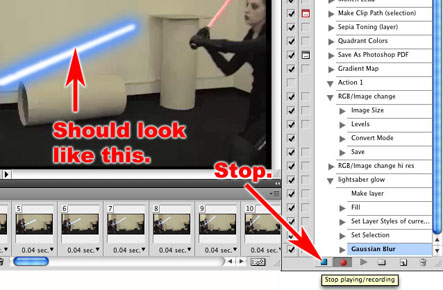
Go back to your Actions tab and hit the stop button.

You'll notice that you have the lightsaber effect on your animation timeline.
Now to easily repeat the process. Go to frame 2 on the timeline then select the next layer up (Layer 2).

Choose your Magic Wand, click on the new lightsaber blade again. The go to your Actions tab > select "lightsaber glow" and hit the Play button.

Instantly the glow should appear on your second layer/frame. Repeat the process, select Frame 3 and then Layer 3.
Select the lightsaber with the Magic Wand, hit Play on the Action.
Now keep going, scrolling right on your timeline and moving up the list of layers... repeat the process for all 55 frames and layers.
You might come across some sections where the Magic Wand doesn't select the whole lightsaber, simply hold the Shift key and click the gaps to add to the selection.

This is where it can get tedious, repeat this process over and over again. If at some point you don't like how the glow turned out, maybe it's not smooth enough, just hit Alt+Ctrl+Z mulitple times to undo the last few steps, and try to make a better selection with the Wand.

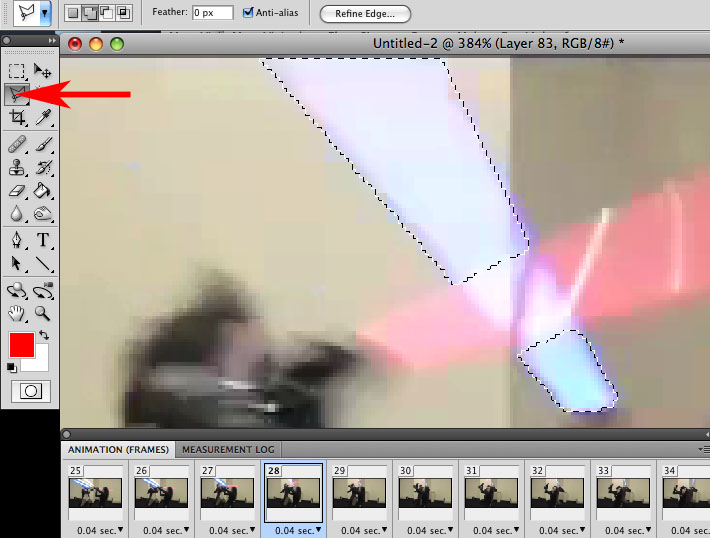
You will get sections that might be difficult to select or you need to place the FX behind the other lightsaber, in these cases, zoom in and use the Polygonal Lasso Tool and click and drag around the area of the blade and double click to close the selection, then hold down the SHIFT key to add on to the selection (You can even remove parts be holding down ALT). Once your custom selection is made, hit the Play button as usual.


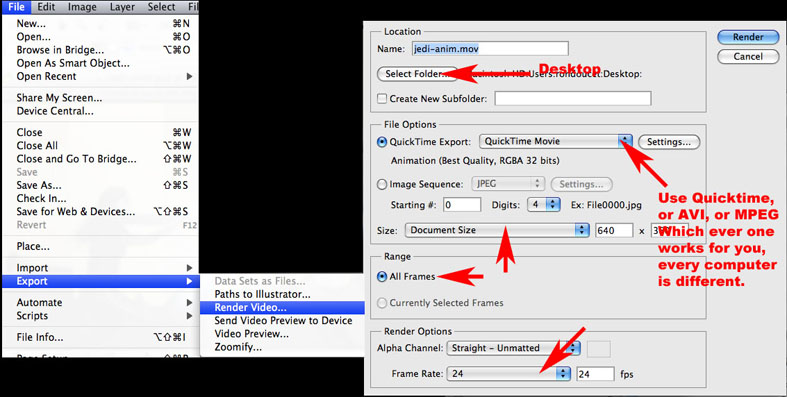
To see the video go to File > Export > Render Video.
In the Location at the top change the folder to your Desktop.
File Options: Quicktime Movie or AVI is preferred,
but test it out and see which looks better.
At the bottom make sure the Render Options > Frame Rate is: 24

It instantly renders the video, now you can play it off the desktop.
Once you're done it should look like this.

If you find there's some frames playing out of sync then all it means is that the order of your frames have been changed from the order of your layers, this is an easy fix.
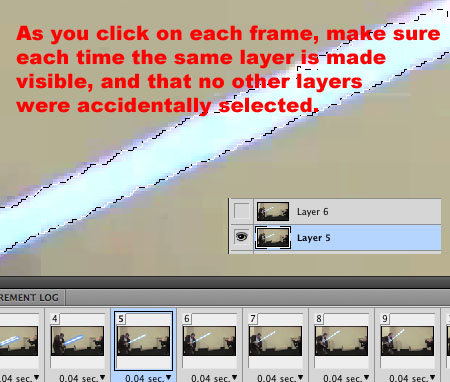
Click on the first frame on your timeline in the Animation tab. Keep clicking each frame one at a time, frame 2, 3, 4 etc. each time look to see which layer in your Layers tab is being visible with the tiny eye icon. When you reach a layer that does not match the same number as your frame, simply correct it by clicking the eye on the right layer (to match the frame number), and that's it.

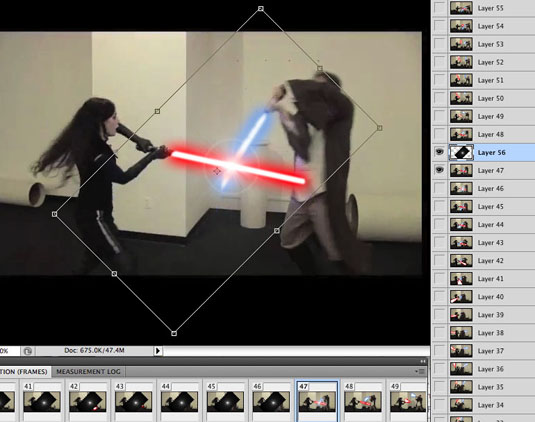
Now repeat the whole process for the red lightsaber.
Go to the first frame in the Animation tab, select it and select the first layer in the Layers tab. Select her red lightsaber with the Magic Wand. Go to the Actions tab and click on the 'create new action' button. Name the new action "red lightsaber" and hit the record button.
Go back to your Layers tab, create a New Layer. With your lightsaber still selected, go to Edit > Fill: pick White for your color, hit OK. Double click on that layer to bring up your Layer Style.
Pick the Outer Glow Blending Option and pick these options.

Now go to Select > Deselect.
Go to Filter > Blur > Gaussian Blur ...choose a Radius of 1.
Go to Layer > Merge Down.
This will make the edges even more fuzzy to blend in the white core
and the colored glow and combine your FX layer with the frame's image.
Go back to your Actions tab and hit the stop button.
You'll notice that you have the new lightsaber effect on your animation timeline.
Now to easily repeat the process. Go to frame 2 on the animation timeline then select the next layer up (Layer 2).
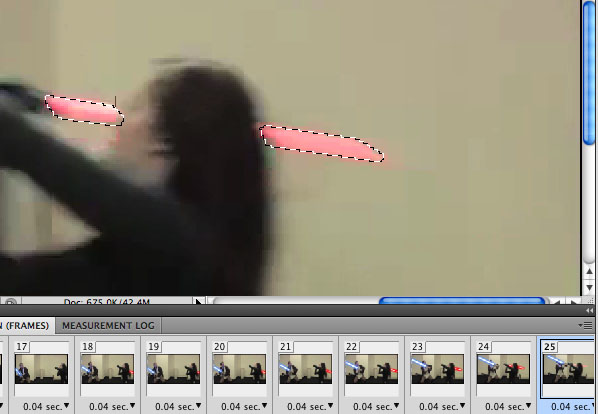
Choose your Magic Wand, click on the lightsaber, go to your Actions tab > select "red lightsaber" and hit the Play button. Repeat the process, over and over. I found that her red lightsaber was sometimes more difficult to select so you might find your self using the Polygonal Lasso tool to just click and drag a shape around the blade instead.
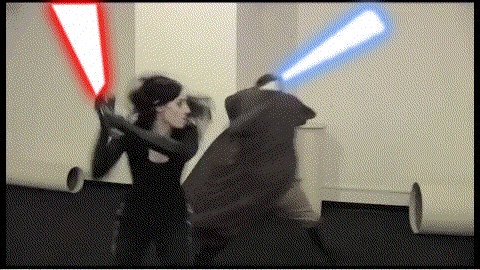
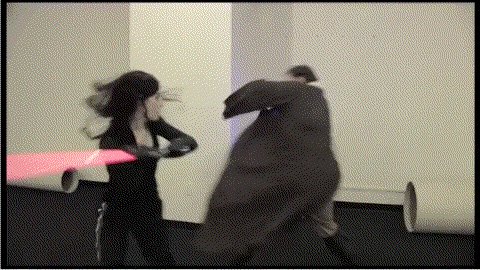
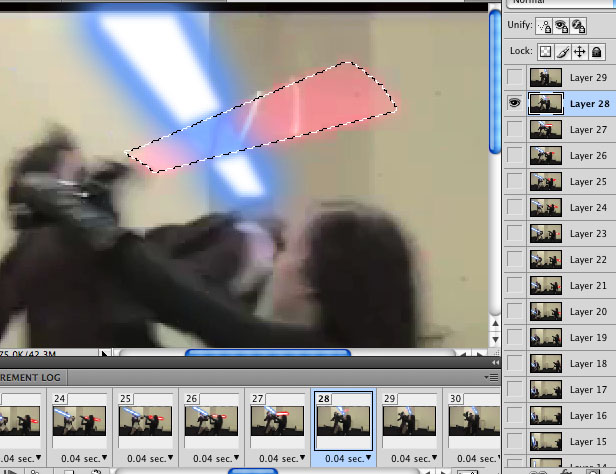
For sections like frame 25 and 28, you will have to use the Polygonal Lasso tool since the blades are intersecting or a body part overlaps it. Also, watch out for all those motion blurs, in those cases use the Polygonal Lasso tool for those ones too to get that stretched out blade image in there for the motion-blur.




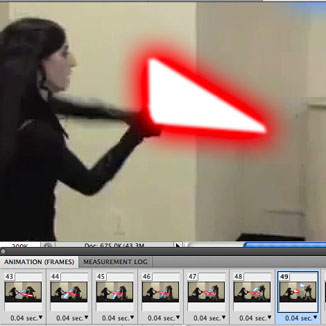
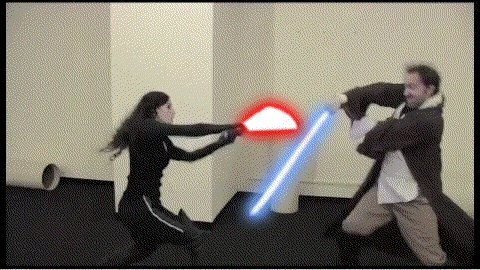
Here's the last frame and you're all set.

Render the clip: File > Export > Render Video.
Use the same settings.

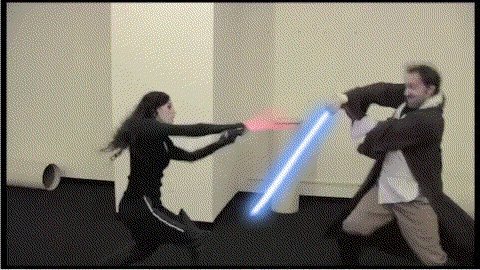
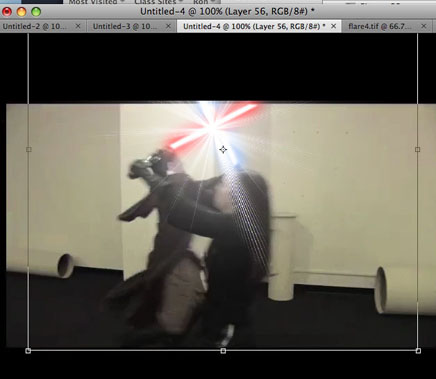
Don't worry, we're almost done, let's add in some flares for when the blades hit!
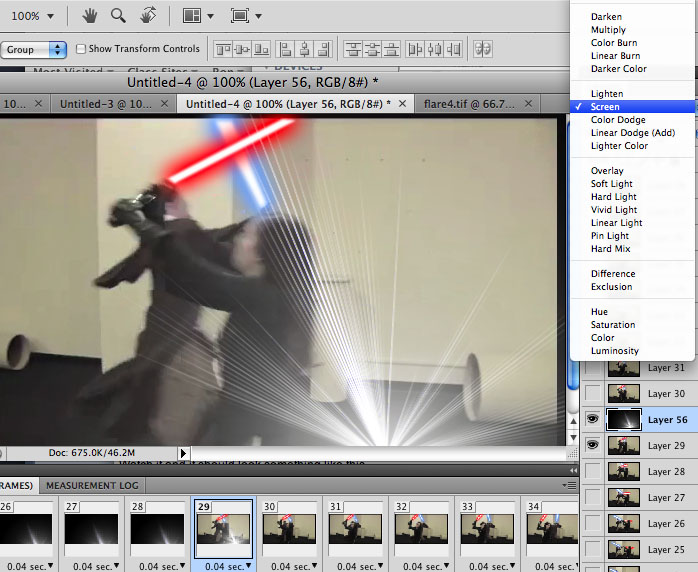
File > Open "flare4.tif" from the pack you downloaded earlier.

Ctrl+A and Ctrl+C to copy it, go back to your work file and Ctrl+V to paste.
Now click on that new layer which was just created with the flare on it, and drag just above Layer 29.
Set the layer to Screen Mode to make the black invisible.

Press Ctrl+T and move the around the flare until you see the outer edge so you can hold down Shift (to maintain proportions) and click and drag to shrink its size down. Remember - hold down the spacebar and click and drag to move around the canvas.


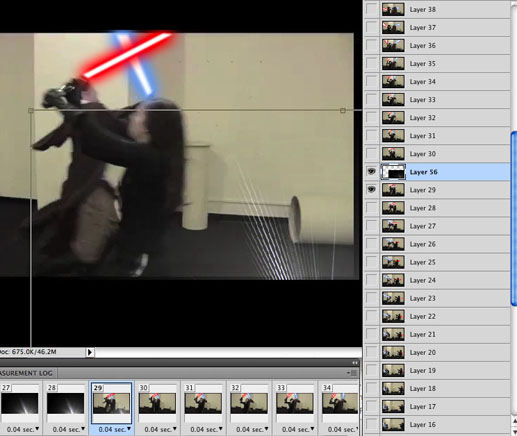
Now reposition it and double click on the flare itself.

Go to Filter > Blur > Gaussian Blur... Radius: 3
Hit OK.
Make sure to move the flare right where the blades intersect.
Go to Layer > Merge Down.

Now select Frame 46 and select Layer 46.
Open "flare1.tif"
Ctrl+A and Ctrl+C to copy it, go back to your work file and Ctrl+V to paste.
Set the layer to Screen Mode.
Press Ctrl+T and move the around the flare until you see the outer edge so You can hold down Shift and click and drag to shrink it's size.
Make sure to move the flare right where the blades intersect.
Now press Ctrl+A and Ctrl+C to copy this small flare (we'll be using this for the next frame).
Go to Layer > Merge Down.

Select the next Frame (47) and the next layer up (Layer 47).
Crtl+V to add the small flare back in.
Set the layer to Screen Mode.
This time scale it down and rotate it (Ctrl+T).
Go to Layer > Merge Down.
This creates a simple 2-frame animation of the flare bursting out and shrinking.


Repeat the process for the very last frame too.

Go to File > Export > Render Video...
Click OK.
You're all set to watch your video.
If you find the flash flares too weak simply go to the proper frame (and layer) and press Ctrl+V, set the layer to Screen Mode. Position the flare, merge the layer down, and re-render the video.
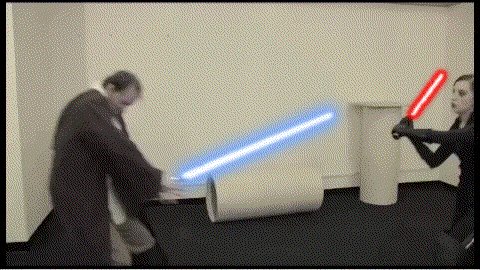
In the end it should look like this.

Now go out and film you and your fellow geek-friends playing with some sticks, knowing you can turn yourselves into lightsaber-wielding Jedi!
Bonus: Learn more about how to edit multiple images with a single action using batch processing to make the same adjustments to hundreds of photos in this tutorial.
Story Structure #10
Consistent Plot Points
In a story, the major plot points are either driven by decisions or actions. While a story may naturally ebb and flow between both, when all is said and done, one of these will be seen as the primary driving plot force in a story. This is because meaningful stories are really just an argument and effective arguments have a pattern they must adhere to.
An author picks either an action or a decision to set the wheels of inequity into motion. In doing so, the argument of the story is begun. Choosing whether an action leads to a decision or a decision leads to an action is essentially telling an audience "This sort of thing leads to that." This pattern is now set up as the pattern of logic that will be examined in the Objective Story. An author then concludes her argument with the meaningful bookend, "No. Actually, this sort of thing leads to that."
Meaningful stories are really just an argument.
This is a simplified look at the mechanics in a story, but is essential towards understanding why the story driver must stay consistent.
If the major plots are different or are changed halfway through a film, the integrity of a story falls apart. The author ends up making an argument that sounds something like this: "This sort of thing leads to that. Well...no. Actually, that sort of thing leads to this."
The author who does this has, in essence, begun a completely new argument. The context has been spun around on an unsuspecting audience.
We, as an audience, were originally examining the logical effects of decisions leading to actions, or actions leading to decisions. This was the pattern that was being appraised. If we were looking at why certain decisions lead to problematic actions, we'd like to know what kinds of decisions would lead us away from those problems (or towards more if the overall story ended in failure). Likewise with actions leading to problematic decisions.
The fantastic thing about knowing the plot driver of your story is that you never again have to suffer from that awful question, "What happens next?" An action-driven story requires an action to spin the story in a different direction. A decision will do nothing to further the story. The same with decision-driven stories. In order for a decision-driven story to progress the story requires a decision to be made. Trying to force an act-turn with an action simply won't work.
Star Wars was driven by actions (Death Star created, Death Star destroyed), while The Godfather was driven by decisions (Don Corleone decides not to support the drug running, Michael decides to become the new Godfather). Toy Story was driven by actions (Buzz arrives in Andy's room, Buzz and Woody "land" in Andy's car), while Searching for Bobby Fisher was driven by decisions (Josh decides to hold on to the chess piece instead of the baseball, Josh decides to offer a draw to Jonathan).
Countless other great films stay consistent in the type of plot point that drives their story forward. At the very least, the two most important plot points - the Inciting Incident and the Concluding Event - need to be either both based on actions, or based on decisions.
Story Structure #11
Personal Tragedy
Feeling good about losing out is one thing, feeling miserable about winning is something else. Like the personal triumph, the personal tragedy straddles the emotional bridge between an all out rejoicing and an overwhelming depression.
But whereas the former emphasizes the good, this kind of ending focuses on the bad. It's the bitter half of a bittersweet ending, an ending that far too many of us have experienced in our own lives.
Success often comes with a price.
That's the overriding message of this kind of ending. These stories focus on the internal turmoil a Main Character suffers through in their endeavors to achieve success in the story as a whole. Often the Main Characters in these stories have pushed themselves to such an extreme that they have forgotten or buried their own personal issues. Victory, it would seem, is no salvation for one's personal demons.
The following clips are examples of stories where the good guys win, yet the Main Character goes home sad:
Besides being great films, what each of these clips have in common is an overwhelmingly gloomy soundtrack. In fact, they're so similar that they almost become interchangeable. Dark and ominous minor chords support what should otherwise be a joyous occasion. The Joker's vile scheme to plunge Gotham into chaos has been thwarted. Shouldn't Batman and Commissioner Gordon be jumping up and down with joy like mad? After all, in addition to stopping the Joker, they did manage to thwart Two-Face's attempt at dastardly revenge. Where's the all-out celebration? As it turns out, this downer is all Bruce's fault.
Throughout the The Dark Knight, Bruce Wayne (Christian Bale) has struggled with the impact he has had on the public and whether or not his presence is a good thing or a bad thing for the people of Gotham. He wants to be the hero, but realizes in the end that the only way he can save them all is by becoming the bad guy. He assumes responsibility for Harvey's murders and tells Gordon to let loose the dogs. In doing so, he secures Gotham's future, but at the price of his own. The good guys win, yet the Main Character goes home sad (or better yet, unfulfilled).
The Batman has seen himself live long enough to become the villain.
Personal Tragedy in Story Structure.
Bruce Wayne/Batman begins the film tormented with the kind of influence he has had on Gotham. Is he a force for Good or is he instead a catalyst for Evil? He spends the entire film mulling over his role as the Batman, desperately trying to find someway out or someone to replace him. In the end, he takes Two-Face's place as the villain - someone the people of Gotham can hunt and chase down. As the closing narration tell us, he becomes the Dark Knight.
In that film, Bruce Wayne has failed to resolve his angst. No smile there. He's still stricken by the fact that he has this negative influence on the city of Gotham. That's the very definition of a personal tragedy - a Main Character still stuck with the issues that they began the story with.
In The Wrestler...
When I saw the film the first time, I was trying to determine exactly what the writer or filmmaker was trying to communicate, it's never an easy process. I assumed this was more of triumph film than a tragedy, he had gone through personal growth his character didn't change from start to end, he went through lots of personal thinking and emotional ups an downs, in the end he realizes and accepts who he is and goes down the path he is most happy with, even though it may not be the right one.
But the film certainly has a bittersweet quality that most triumphant films lack. And when you take a step back and look at the film as a whole, it does appear that what they were trying to depict was a character who was willing to sacrifice it all for the roar of the crowd. It sounds more sophisticated and is probably closer to the kind of meaningful ending that Darren Aronofsky was going for.
Once I saw the film the second time, I saw it for what it truly was, a personal tragedy film. After his speech, and just before he makes the decision to kill himself for the crowd, Randy looks to the wings where his worst fears have been realized. The woman he loves has abandoned him, repeating the rejection by his daughter. He reverts back to his standard, lonely life and steels himself for what he will do for those who care more for The Wrestler, than Randy himself.
Story Structure #12
Personal Triumph
Sure, there are times when I succeed in my goals and feel really great about it. Likewise, there are moments when I fail in my efforts and feel really miserable about it (unfortunately more the latter, than the former). But rarely does life ever work out this nicely. More frequently, I find that I achieve my goals at the expense of my own personal life or I find that failing miserably turned out to be the best thing for me. Either way, it seems these outcomes happen more often than all-out triumphs or tragedies.
The only drawback with identifying these kinds of stories is that there isn't a great one-word term to explain them like there is with triumphs or tragedies. In a general sense they can be called "bittersweet," but even this isn't as accurate as it should be. Which is more prevalent, the bitter or the sweet? And to what part of the story does it apply? Bittersweet accurately describes the general feeling these kinds of stories have, but it's not too helpful in the actual creation of a story.
Because the Main Character is such an integral part of a story's meaning it can sometimes be helpful to use their emotional state as a kind of benchmark by which to evaluate the ending of a story. With this in mind, the "Bittersweet" ending can be divided into two categories: the Personal Triumph story and the Personal Tragedy story. The second (my ultimate favorite) will be looked at in greater depth in the following article, but for now, I'd like to focus on the sweeter part of bittersweet.
Developing The Personal Triumph.
These are the stories where the good guys lose, yet the Main Character goes home happy. As always, I've tried to put together a collection of clips illustrating this concept:
The first clip comes from the popular film, The Devil Wears Prada. In this story, Andy Sachs (Anne Hathaway) is the "good guy" trying to succeed in her attempts to be the assistant to Miranda Priestley (Meryl Streep). As the clip above shows though, things don't quite work out the way Andy thought they would.
Having grown to a point where she can confidently make the decision her heart wants her to, Andy turns away and chooses a life of tweed over one of Prada. However, even though she blew it, she still ends up gaining Miranda's approval. The good guy (or in this case gal) loses, yet goes home happy - a perfect example of a Personal Triumph story.
A perfect example of a Personal Triumph story is when the good guy loses, yet goes home happy. In Donnie Darko, the same kind of ending exists.
Just moments before he is crushed by the jet engine, Donnie starts laughing hysterically. Why? Because he is no longer worried about dying alone. Although we don't see the actual act, it's safe to assume that his relationship with Gretchen has grown to a point where he doesn't feel like he's alone in the world anymore (i.e, they slept together). Donnie has love. The Main Character, who started out in a catatonic state, ends up going home happy.
But where does this leave the rest of the world?
Unfortunately, Donnie's acceptance of his own death reverts the Primary Universe back to its miserable state. The alienation and the fixed conservative attitudes, which are the real source of the problems in the story.
Gretchen asks Donnie, "Wouldn't it be great if we could go back in time and erase all that pain and suffering?" But even a time-travelling superhero like Donnie can't outrun the past. Whatever happened, will always be.
Donnie could have let this world end by refusing to go back in time. In doing so, he would have brought an end to all of the painful and incompatible attitudes and the good guys would have won. But he didn't. He found a connection that he never thought he would and felt that that was enough of a life.
The Main Character goes home happy, yet the world as a whole, the "good guys" that we are rooting for, end up losing.
In the film Rain Man - In case it's been awhile since you've seen the film, Charlie Babbitt (Tom Cruise) abducts his brother Raymond (Dustin Hoffman) in hopes that he can ransom him for an inheritance. Along the way Charlie grows to love his brother and ultimately, decides to give up the inheritance. His brother means more to him now than any amount of money ever could. The "good guy" loses, yet goes home happy.
Much simpler to explain than Donnie Darko, but no less meaningful.
It's all about: Feeling Good About Losing Out.
In short, that's what these stories mean and why they feel the way they do. The audiences feels good about losing. In giving audiences something closer resembling real life, these films become cherished experiences that outlast the usual mindless drivel found in most theaters.
- Week 6 -
Project #16
Storyboard Test: Duncan's Revenge
Using the script provided in class and character designs for reference, storyboard the short story in full. Keep in mind of how the types of shots you use will help to tell the story. Write out the dialogue and action desicriptions under each panel.
Download Reference:
Ron's Storyboard Cheatsheet v1.0
Check out this short sequence by Megan Nicole,
Straightforward and effective body language and expressions,
with simple shot compositions that help to tell the story.















Watch Sherm Cohen's Awesome Storyboard Tutorials:
Download these boards.
Project #17
Photoshop: Pixel Art
One of the nice things about pixel art is that you don't really need any fancy tools - your computer's built-in paint program is probably good enough! That said, there are programs made specifically for pixel pushing, like Pro Motion, or for Mac users, Pixen. Can't say I've actually tried them, but I've heard good things, Pixen can even do b-bit style pixel animation. For this tutorial, we're going to use Photoshop.
Using Photoshop for Pixel Art

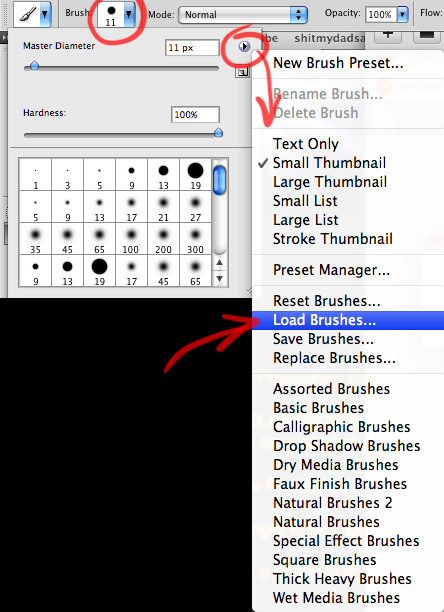
When using Photoshop, your main weapon is going to be the pencil tool (shortcut "B"), which is the alternate for the brush tool. The pencil lets you color individual pixels, without any anti-aliasing.![]() (shortcut "M") and the magic wand
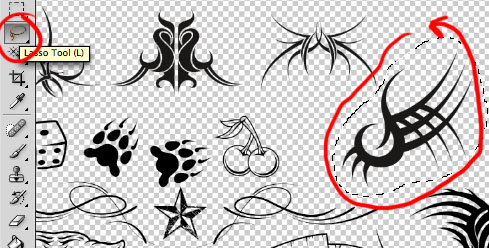
(shortcut "M") and the magic wand  (shortcut "W") for selecting and dragging or copying and pasting. Remember that by holding "Shift" or "Alt" while you make your selection you can add or subtract from your current selection. This comes in handy when trying to grab areas that aren't perfectly square.
(shortcut "W") for selecting and dragging or copying and pasting. Remember that by holding "Shift" or "Alt" while you make your selection you can add or subtract from your current selection. This comes in handy when trying to grab areas that aren't perfectly square.![]() (shortcut "I") to grab colors. Color conservation is important in pixel art for a number of reasons, so you will want to grab the same colors and reuse them.
(shortcut "I") to grab colors. Color conservation is important in pixel art for a number of reasons, so you will want to grab the same colors and reuse them.Straight Lines

Curved Lines

In computer graphics, a sprite is a two-dimensional (or three-dimensional) image or animation that is integrated into a larger scene.
The first thing you need is a good idea! Try to visualize what you want to pixelize, either in your head or on paper. A little work in the pre-planning department can let you concentrate on the actual pixelling later on.
Things to Think About
Let's Wrassle!

Two Approaches
Step 1: Crude Outline
![]()
![]()

In this case, I'm basing my outline almost entirely on my sketch.
First, crank up the zoom to around 6x or 8x magnification so that we can see each pixel clearly. Then clean up that outline! In particular, you want to trim away stray pixels (the outline should only be one pixel thick all the way through), get rid of any jaggies, and add any small details that were passed over in Step 1.

Keep your outline simple. The details will emerge later on, but for now, concentrate on defining the "big pieces", like muscle segmentation, for instance. It may not look like much now, but be patient.
With the outline done, we have a coloring book of sorts that we can fill in. Paint buckets and other fill tools will make it even easier for us. Picking colors can be a little more difficult, however, and color theory is a topic that is beyond the scope of the tutorial. However, here are a few basic concepts that are good to know.
HSB stands for (H)ue, (S)aturation, and (B)rightness. It's one of a number of computer color models (i.e. numerical representations of color). Other examples are RGB and CMYK, which you have probably heard of. Most paint programs use HSB for color-picking, so let's break it down:
Hue - What you understand "color" to be. You know, like "red", "orange", "blue", etc.
Saturation - How intense the color is, or how intense the color is. 100% saturation gives you the brightest color, and as saturation decreases, the color becomes more gray.
Brightness (or "luminosity") - Lightness of a color. 0% brightness is black.
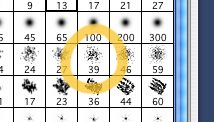
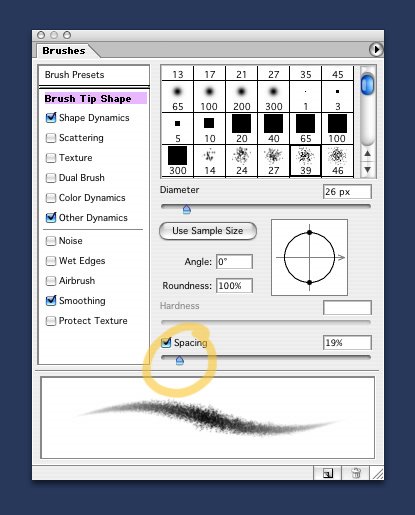
What colors you choose is ultimately up to you, but here are a few things to keep in mind:
1. Less saturated and less bright colors tend to look more "earthy" and less cartoony.
2. Think about the color wheel - the further away two colors are from one another, the more they will separate. On the other hand, colors like red and orange, which have close proximity on the color wheel, look good together.

3. The more colors you use, the more distracted your sprite will look. To make a sprite stand out, use only two or three main colors. (Think about what just red and brown did for Super Mario back in the day!)
The actual application of color is pretty easy. You want to first select the area you're going to fill with the magic wand  (shortcut "W") and then fill by pressing "G" for the paint bucket and switch between your foreground color and background color with "X".
(shortcut "W") and then fill by pressing "G" for the paint bucket and switch between your foreground color and background color with "X".

First, we have to pick a light source. If your sprite is part of a larger scene, there might be all kinds of local light sources (like lamps, fire, lamps on fire, etc.) shining on it. These can mix in very complex ways on the sprite. For most cases, however, picking a distant light source (like the sun) is a better idea. For games especially, you will want to create a sprite that is as generally lit as possible so that it can be used anywhere.
I usually choose a distant light source that is somewhere above the sprite and slightly in front of it, so that anything that is on top or in front is well-lit and the rest is shaded. This lighting looks the most natural for a sprite.

Once we have defined a light source, we start shading areas that are farthest from the light source with a darker color. Our "up and to the front" lighting model dictates that the undersides of the head, the arms, the legs, etc., should be shaded.
Remember that the play between light and shadow defines things that are not flat. Crumple up a piece of white paper into a ball and then unroll it and lay it on a table - how can you tell that it's not flat anymore? It's because you can see the little shadows around the crinkles. Use shading to bring out the folds in clothing, and to define musculature, hair, fur, cracks, etc.

A second shade, lighter than the first, should be used for soft shadows. These are areas that are indirectly lit. It can also be used to transition from the dark to the light, especially on curved surfaces.

Places that are being hit directly by the light source can have highlights applied onto them. Highlights should be used in moderation (much less than shadows), because they are distracting.
Always apply highlights after shadows, and you will save yourself some headache. Without the shadows already in place, you will be inclined to make the highlights too large.

Shading is where most beginners get tripped up. Here are some rules you should always follow when shading:
1. Don't use gradients. The ultimate newb shading mistake. Gradients look dreadful, and don't even begin to approximate the way light really plays off a surface.
2. Don't use "pillow-shading". Pillow shading is when one shades from the outline inward. It's called "pillow-shading" because it looks pillowy and undefined.
3. Don't use too many shades. It's easy to think that "more colors equals more realistic". In the real world, however, we tend to see things in big patches of light and dark - our brains filter out everything in between. Use at most two shades of dark (dark and really dark), and two shades of light (light and really light) on top of your foundation color.
4. Don't use colors that are too similar. There's no reason to use two colors that are very similar to one another. Unless you want really blurry-looking sprites!
Color conservation is something that pixel artists have to worry about a lot. One way to get more shades without using more colors is to use a technique called "dithering". Similar to "cross-hatching" or "stippling" in the traditional art world, you take two colors and interlace them to get, for all intents and purposes, an average of the two colors.Here's a simple example of using two colors to create four different shades using dithering:


Compare the top picture, which was made using the Photoshop gradient tool, and the bottom, which was created with just three colors using dithering. Notice the different patterns that were used to create the intermediary colors. Try experimenting with different patterns to create new textures.
Dithering can give your sprite that nice retro feel, since a lot of old video games relied heavily on dithering to get the most out of their limited palettes (look to the Sega Genesis for lots of examples of dithering). It's not something that I use very often, but for learning's sake, here it is applied (possibly over-applied) to our sprite.

You can use dithering as much or as little as you want. Honestly, it's a technique that I've only seen a few people use really well.
Self-traced lines, also known as Selective Outlining (or "selout") is the process of shading the outline. Rather than using black all the way around, we apply a color that is closer to the color of the sprite itself. Also, we vary the brightness of this outline along the edge of the sprite, letting the light source dictate which colors we apply.Up until this point, we've kept the outline black. And there's nothing wrong with that, really, since it looks pretty good and it keeps the sprite well-separated from its surroundings. But by using black, we are sacrificing more realism than we might like to, since it gives the sprite a "cartoony" look. Selout is a great way to get around that:

You'll notice I also used selout to soften the folds of his muscles. Finally, the sprite begins to look like a coherent whole rather than a whole bunch of separate pieces.
Compare this to the original:

Generally, you want to add your intermediary colors at the kinks, since that's where the line breaks and looks uneven. If it still looks too uneven, add another, lighter layer of pixels. Have your intermediary layers flow in the direction of the curve.
I don't think I can explain it any better than that without complicating things. Just look at the pictures, and I think you will understand what I mean:



Now let's anti-alias our sprite. Keep in mind that if you want your sprite to look good on any color background, do not anti-alias on it's outer edge. Otherwise, you will see an unfortunate-looking "halo" of your in-between colors around your sprite and it will look nasty as hell.

The effect, as you can see, is subtle, but it makes a big difference.
You may ask why we don't just apply a filter from our paint program to the sprite if we want to make it look smoother? The answer is that no filter is going to make your sprite as clean-looking as if you did it by hand. You have total control, not only over the number of colors you use, but where they get used. And you know better than any filter what areas need to be smoothened out, and what areas are going to lose their pixelly quality if you anti-alias them.
This last part is what separates an ethusiastic amateur from a hardened professional.Step back and take a good long look at your sprite. Chances are, it's still a little rough. Take the time to refine it and make sure that everything is perfect. Give or take how tired you are, this can actually be the most fun part. Add little details to make your sprite more interesting. Your skill and experience with pixelling will show through here.

You may have been wondering why the Lucha Lawyer's eyes have been missing this whole time, or why the supoena he was holding was blank. Well, it's because those were small details that I wanted to save until the end. Also take notice of the trim I added to his armbands, the fly I added to his pants, and... well, what would a man be without his nipples? I also darkened the lower half of his torso so that his left hand would stand out more against his body.
You're finally done! The Lucha Lawyer weighs in at an impressively light 45 colors (or perhaps ultra-heavyweight, depending on your palette restrictions) and has dimensions of approximately 150 by 115 pixels. Now you can have that beer!
Here's an animated .gif that shows the evolution of our sprite:

1. Keep learning the fundamentals of art and practice with traditional mediums. All the skills and knowledge involved in drawing and painting will apply to pixelling as well.
2. Start with small sprites. The hard part is learning how to cram a lot of detail into a few pixels, not making huge sprites (that just takes time).
3. Study the work of the artists whom you admire and don't be afraid of being unoriginal. Biting off other people's work is the best way to learn. It takes time to find your own style.
4. If you don't have a tablet, get one. Repetitive stress injuries from clicking the mouse are no fun and will not impress the ladies (or dudes).
5. Share your artwork with others and get feedback. And who knows, you might just meet some new, geeky friends!







Too many points of interest in one section of your
image can leave it feeling too heavy or complicated
in that section of the shot and other parts feeling empty.

Lines that lead.
Lines are everywhere around us. In people, trees, walls, shadows-you just
have to look for them. These natural lines can strengthen composition by
leading the viewer's eyes toward your subject. Diagonal lines can add
energy. Curved lines can add soft elegance. Using a road or path as a
leading line can add depth.
For Converging Lines: Interest at the point of convergence is the purpose, experiment with the positioning of your subject and your point of view to create a center of focus.




Here's an example of a "busy" picture. The skateboarder is hard to look
at with all of the leaves behind him, and there
is no depth to the shot.

This shot is very simple. You can see the skateboarder and the
obstacle. That's all you really need.

Point Of View
Standing and shooting a picture is just one point of view, and probably
the least interesting one. The angle and point of view you choose will
have a huge impact on your photo. Standing straight up and shooting
the skateboarder directly towards you will result in a flat
looking picture (unless you manipulate the depth of field), where as
getting down low and moving to the side may bring the photo to life.
An overhead view might offer the best perspective. Try a bunch of
different view points and angles before you shoot and see which one
looks best.
Leadroom
The space in front of a moving subject is called leadroom. It helps to
suggest which direction that the subject is moving in. Without proper
leadroom the viewer will feel as though the shot is cramped or
awkward. For proper leadroom you want to have more space in front
of the subject than behind them.
Noseroom
Noseroom is very similar to leadroom. It's more for close ups of a
person's head. It's particularly important when the person is talking
to someone who is off screen. Improper use of noseroom leads to the
shot feeling cramped and unbalanced.
If your subject is in motion, give them plenty of space within the frame to move into.
Leading Lines
These are important for moving subjects as well, they are naturally
occurring lines that direct the viewers eye and draw attention to certain
parts of the shot. If your shot has leading lines you want them to be drawing
attention towards the subject and the main focal point, not away from them.

Diagonals
Diagonal elements help to add a more dynamic feeling to photos.

Tangents
Tangents occur when a foreground object aligns with a more distant object
in a way that causes them to seemingly blend together. Tangents
(also known as 'Mergers') are bad.
The fence post directly behind the skateboarder is distracting in this
shot. Actually, the whole fence is, but that post is the main culprit.
This could have been avoided by choosing a different angle.
A low angle from the bottom of the stairs might have done the trick.
If the fence was still a problem, shooting down from the top of the stairs might have been a better choice.

Balance
Asymmetrical compositions often look better than symmetrical ones. Making
one side (top half or bottom half too) "heavier" can create some nice effects.

Natural Frames
Objects in the area may be used to create natural frames around your
subject. This will draw attention to the framed area.

Contrast
Contrast is a great way to emphasize certain points in a picture.
Try a dark subject with a light background, or a light subject with a dark
background. This can also be done with colors.
A colorful subject amidst an otherwise dull background, for example.

Depth Of Field
You can manipulate depth of field to help isolate your subject. Softening
the focus of elements in the photo allows you to keep background or
foreground details in the shot while avoiding a busy look. In this
example the crowd in the background is blurred, while the focus on the main subject.
When illustrating a storyboard for a scene, simulate this effect by
drawing in foreground, midground and background elements.

You might notice that you've
already been following a few of the guidelines. You'll probably also
notice how some of your shots could be improved. If that's the
case, great! That means you've learned something. Next time you're out
shooting you'll be better equiped to tell the story you want to tell.
Also remember that you'll come across instances where your shot will
look better by not following these guidelines. If it looks good, don't be scared to take the shot.




















Comic book movies are huge nowadays. Whether because it's easier to sell a known property with a built-in audience, or because that built-in audience is now in charge of what gets made, the numbers don't lie. Hollywood wants tights.
Sometimes the results are well worth the effort. Really really worth it, like The Dark Knight or The Incredibles. Sometimes the results are absolutely horrible, like Daredevil or the more recent Iron Man 2 movie. What gives? Clearly they cover the same material. What is it that sets The Incredibles apart from other comic-book style films like the original Superman or Jaws where defeating the bad guy was everything?
Is every superhero story really about beating the bad guy? Brad Bird wouldn't have you think so. In his masterful The Incredibles, Bob and friends pair off against the measly and less-than-incredible Syndrome. In the end, they defeat him, bringing the story to a resounding triumphant success. But does defeating him really solve their problems? Is the problem that there is this well-funded wannabe wrecking havoc across the city or is there perhaps something a little more sophisticated going on?
The Inciting Incident brings an inequity into the lives of the characters within the story, creating an imbalance that begs for some sort of resolution. This is why stories exist in the first place ĺ─ţ to grant us some greater meaning when it comes to solving problems in our own lives. The Inciting Incident is simply the first step in that process.
Sometimes those inequities are resolved, as with Inception or The Town, other times they are not. Films like Rain Man or Into the Wild are perfect examples of films where those efforts to resolve problems end in failure. Either ending is perfectly acceptable. All that matters is that the Author knows what it is they want to say, and is clear about saying it.
The Incredibles issues begin with Bob's loss in court against failed suicide-jumper Oliver Sansweet. Before then, everything in Bob's world was hunky-dorey; after that lawsuit, not so much. It forces he and his family and every one of his friends into hiding. This event spawned an inequity within the lives of the characters, an inequity that Syndrome had relatively little to do with it (yet). Defeating him would not correct things as he is not the source of the problems in their lives.
This is the real problem at the heart of The Incredibles. With Bob's loss in court, the Supers were forced into hiding, unable to be what they feel they were born to be. Bob doesn't get to save the world, Helen has to pretend to be a happy housewife, and Dash has to act just like all the other kids in school. Those are some pretty hefty inequities at work there. Bob and his family have to do all these mundane activities because they can't live up to their potential. And they would continue to do so, if it weren't for the story working out the way it did.
Beating Syndrome's robot didn't resolve the story's issues. Neither did beating him back at home. If he really was the source of all problems in the story, then his unfortunate cape incident would have made everything better. It would have cleared the inequity.
However, it was only once Violet put up her shield and lived up to her full potential that the problems in the story were finally resolved. Bob's family, and by extension the rest of the Supers, found a way to be all that they can be. Sansweet's settlement was righted.
This solution of fulfilling one's potential was what was really at stake in the film. By constructing the story this way, the Author (Brad Bird) says, Look, see, if you go about solving your problems this way, this is the kind of result you can expect.. And the images of Bob and his happy family were proof positive that they had taken the right approach.
Sophisticated goals come as a result of storytelling that doesn't focus on the same old obvious, tried and true treasure that lies at the end of the road. They revolve around unique and often unconsidered inequities that we as the Audience have dealt with at one time or another.

Regardless though of the similarities between how everyone is constructed, no two human lives are exactly the same. Everyone has their own idiosynchracies, their own way of going about things and their own take on the issues affecting them. Everyone is unique. The same can be said of complete stories.
The psychotic mind at the center of Se7en is completely different than the pop princess mind that is The Little Mermaid. Both operate under the same process and the same dynamic forces, yet their personalities and the way they go about solving problems couldn't be more different. The reason they both found success with their individual audiences is because they both honored the analogy between story and mind.
What good can come from classifying stories as an analogy to the human mind? Well, for starters, the reason why Character, Plot, Theme, and Genre ever came into existence becomes clear.


Characters were developed as a means of expressing the motivations within the human mind. Just as there are motivations within a single mind to solve a problem, delay it, or avoid it all together, so too are there characters within a story who exemplify the same motivations.
Plot came about as a natural representation of the methodologies that the human mind explores in solving problems. The various strategies and approaches taken within a story perfectly mimic the actions and reactions the mind employs.
Theme, often seen as the measuring stick with which to judge the characters and the actions they take, was developed as a need to express the evaluations the human mind undergoes. Determining whether the process is worth continuing or whether or not to trust how things are changing are natural processes everyone experiences in their own lives millions of times a day. In a story, Theme assumes that mechanism.
And finally, Genre was created as a way of expressing the purpose behind a mind's attempt to solve a problem. Typically Genre is viewed in light of its category on Netflix or in iTunes - Romantic Comedy, War Drama, Action/Adventure, and so on. But seen in the context of the human mind solving a problem it becomes apparent that these genres are really aiming at a specific purpose: Action/Adventures aim to entertain and delight with explosions and fast-paced editing, Period Pieces aim to inform while also exploring human relationships over the centuries. The Genre specifies the purpose.
Put together, each part combines to create a meaningful model of the human mind at work. Each part combines to create a complete story.
But when it comes to stories that are shorter in length, it becomes impossible to explore the whole thing. There simply isn't enough time to go down every avenue and accurately depict the entirety of the human mind at work.
But Authors can take a slice.

The key is to give the audience just enough of the taste of the ĺ─˙mindĺ─¨ of a story that they become hooked, seeing an Author as someone they can trust to give them the kind of meaning they go to stories for. Authors could simply focus on Character, insuring that the central character develops over time, growing to an eventual meaningful resolution. Or they could simply offer up a slice of Plot, constructing a story that ends meaningfully or naturally develops through four Acts. They could even cross-cut their piece, taking a bit of Character, Plot, Theme and Genre with it in an attempt to provide a glimpse of something greater just beyond.
This latter approach is taken in John August's wildly entertaining story, The Variant. In the short span of 23 pages, August delivers a combination of all four aspects of story that hints at something deeply meaningful. In essence, it is the final set piece of a potentially engaging complete story. Take for example, this one Amazon review, typical of many:
25 pages of on your edge can't wait to read next line thriller. At the end you're left with the feeling of more, I want more. Give me more John. You want the whole story, what happens next. Never any slow moving pieces to the story it all flows together seamlessly, a straight read through, you never want to put it down and come back to it, just keep going from page 1 to 25.That desire for more, that need to fill in the rest of puzzle comes as a result of expert craftsmanship. The hints of natural character growth and a clear-cut ending that actually means something, tantalizes the human mind into desiring even more.
Another great example of this slicing occurs in Scott Frank's short story, The Flying Kreisslers. Here, Frank focuses on delivering four very clear Acts, a slice of Plot that delivers the feeling of a complete story. Because there isn't enough fictional real estate to explore every aspect of the human mind at work, Frank chooses to fixate his narrative on the Main Character's throughline, tracking the development of Ivan's journey from manipulated to manipulator. In less than 2000 words, he delivers a sense of completeness, a savory morsel that honors the mind's natural problem-solving process.
Audiences crave meaning. In the case of the short story, they want an Author to respect them by sampling just enough of that greater picture that they get the idea that there could be something greater at work here, some intelligence that more closely resembles their own. Audiences leave insulted when there is no attempt at crafting something worthwhile. If Authors wish their short stories to become cherished works they would do well to investigate how to apply the mind's problem-solving process through Character, Plot, Theme and Genre.
As with the article last week regarding why Everything Is Not a Hero's Journey, there also exists a certain group of people that seem to think many popular Protagonists are really just carbon-copies of one another. To them, every central character in a story is simply another evolution of Gilgamesh.
Now, to a certain extent, they are right.

Luke is more than just a Protagonist.
Both Neo (Keanu Reeves) in The Matrix and Luke Skywalker (Mark Hamil) in Star Wars fulfill the role of the classic Archetypal Protagonist; that is, they are the ones who are pursuing the successful resolution of the story's primary goal. In this purely objective context they do resemble each other. But where their similarity breaks down is in the deeper investigation of what is really going on inside of them personally.
Many central characters find themselves faced against apparently insurmountable odds. Many grow to a point where they fundamentally have to change the way they see the world. And many find emotional relief from their personal issues at the end of a story - many reach a catharsis where they overcome that which held them back.
When using the above as touch points for examining a story, sure, it looks like every Protagonist is the same. Both Neo (Keanu Reeves) in The Matrix and Luke Skywalker in Star Wars easily fit into these generalized observations regarding story. But that's just it - they lack specificity. Not only are these concepts of story useless to a writer in figuring out exactly what to do with their story, they also prove to be ultimately detrimental because of their blatant inaccuracies.
Constructing a story - a meaningful story - is a hard and demanding process. There can be no room for best guesses or gross generalities.
Both The Matrix and Star Wars, while similar at face value, really are quite different. One concerned itself with faith, the other with trust.
Every Main Character comes to a story ripe with personal baggage. Whether it be some deep psychological issue from when they were a child, or something that just happened to them yesterday, this personal issue - or problem - is what motivates them to participate in the larger entity that is a story.

Mr. Andersen has a hard time believing.
In The Matrix, Thomas Andersen (Neo) suffers from a preponderance of disbelief, both in himself and in the world around him. When asked by Morpehus to climb out on the ledge in order to escape Agent Smith, Thomas doesn't get very far before turning around. "I can't do this" - he claims as he cowers back inside. It is this idea that he is so unpersuadable, both inside and outside of the Matrix, that sits at the heart of Neo's personal struggle.
In Star Wars, Luke Skywalker consistently gets into trouble because of his relentless need to test himself. When R2 goes missing, he leaps at the chance to prove his mettle and promptly gets his ass handed to him by the local natives. This flaw haunts him at every turn. In earlier drafts, there was even a sci-fi take on the classic 50's drag race, complete with the requisite scene of Luke pushing his dragster beyond the limits of safety in order to test his abilities against his fellow desert delinquents. This drive to test himself at every turn was Luke's major personal problem.

Luke, on the other hand, never had a problem with believing.
Clearly these two characters are coming from two different places.
Luke never had a problem believing in the Force; he was on-board with the whole thing from the moment he lost his aunt and uncle. Likewise, Neo didn't create problems because he felt this need to test himself all the time; if left to his own devices he probably would have still been there camped out in front of his computer screen.
They both were motivated by two distinct and separate problems.
Why does this matter?
Different problems require different solutions. You wouldn't use masking-tape to hold together soap bubbles anymore than you would use a hammer to make a sandwich. Each problem defines its own appropriate solution and nothing less will than that one particular solution will resolve it.
Disbelief requires faith as a solution. Test requires trust.

Thomas Andersen eventually grows to a point where he can begin believing that he is, indeed, Neo. Faith resolves his issues. Luke eventually grows to a point where he is willing to let go. Trusting in the Force resolves his issues. Both characters managed to resolve their individual problems by using the correct solution for the issues that plagued them.
Now, at first glance, faith may seem an awful lot like trust. Couldn't you argue that Neo was really trusting Morpheus when he decides not to run from Agent Smith? And couldn't you say that Luke started believing in the Force when he turned off his targeting computer? Not really.
Neo would not be the superhero he was at the end of the first film if he simply trusted in Morpheus. There was no way he was going to be able to stop those bullets until he truly believed that he could. Similarly, we already established that Luke believed in the Force - he even had an argument with Han about it back when he was first training on the Milennium Falcon. Luke needed to simply trust in this otherworldly "force" for the torpedoes to hit their mark.
Why then is it so important to delineate the exact nature of the problem in a story?

Reliance on this is why Star Wars needed Luke.
The Main Character's problem represents the finest level of granularity from which one can appreciate the true meaning of a story. That's why an exploration of it can so often seem like splitting hairs. It is important though to make this distinction, because there is so much more that is built on top of the problem, so much more that relies on the accurate understanding of it, that to get it wrong would only cause greater problems in the story at large.
The Main Character's problem is intimately tied to the problems suffered by all the characters in a story. It's why this particular Main Character is even in the story in the first place; and it is the answer to the question Why now? so often referred to in story meetings. If for some reason these two problems are at odds (the external and internal), the Main Character may seem out of place, or worse, inconsequential to the resolution of the story.
In addition, there will be a discrepancy between the kinds of goals in stories with dissimilar problems. Problems of belief will naturally lead to goals focused on accomplishing some insurmountable task. Problems of trust organically lend themselves to goals more focused on simply doing something. Like the distinction between faith and trust, the distinction between acquiring something and doing something is a very important one.
This is why Luke would not have fit into the story that was The Matrix, and why Neo would have had a hard time finding a home amongst the inhabitants of Star Wars. Each particular story goal required a different central character, a different vessel for the meaning of the story.

Taking control of the Matrix was the Goal of the story.
The goal of The Matrix was to gain control over the software program, to bend it to the will of the humans. Simply fighting Agent Smith and his well-dressed friends was not enough (as evidenced by Morpheus' years of trying). Neo was the lynch-pin for the successful achievement of that goal because the one thing that would allow them to gain that control - unwavering belief - was an important factor of Neo's character development.
Luke, as described above, had no problem with believing. Trying to replace Neo with Luke would have broken the logic of the story structure and diminished any appreciable meaning.
In Star Wars there was no attempt to gain control over the Empire or the tyrannical systems they employed. Instead, there was only the will to find a competent way to fight them. That was the goal of the story. And like Neo, Luke was the key to the successful achievement of that story goal because learning to trust was a crucial part of his individual character development. The only way for the Rebels to successfully fight against the Empire was to trust in something other than themselves.
Neo trusted Morpheus from the very first IM he received. To swap him for Luke would have destroyed that story's meaning and shortened the film to about thirteen minutes. These two characters are simply not interchangeable.

Not every story is the same. There are tens of thousands of different meaningful story structures, each with its own unique perspective on why things are the way they are. And because each unique story structure requires a specific kind of central character, it follows that there are just as many variations of Main Character.
The Matrix was trying to prove how having more faith can lead to greater happiness, while Star Wars was trying to prove that trusting in something other than yourself is the way to go. While looking at them through the lens of the Hero's Journey they might seem the same, the truth is that they carry two very distinct and separate messages. This is yet another reason why the Hero's Journey is a failed device for appreciating the meaning of a story.
By definition, everything in a meaningful story is connected. Character flows through plot which flows through theme and finally closes the circle through genre. The machine that is a well-told story is a delicate balance of passionate storytelling and solid logical story-structure. To be inaccurate on even the smallest of matters is to invite failure in the construction of the story at large and a breakdown in the communication of the message the Author hopes to send.
Let's revisit one of Christopher Nolan's lesser-known (though not lesser films) The Prestige. Telling the story of two magicians fighting for fame and fortune in the Victorian Era, this 2006 thriller delivers concrete emotional wallop amongst the dark suspense and surprise that is common with Nolan's work. Much of his success can be attributed to the sound story structure he diligently applies to every film. Story structure that, like Inception, gives greater meaning to the events that unfold.
One of the precepts for a meaningful story centers around the idea that when looking at the two principal characters one will transformationally change, while the other will remain steadfast. While this may seem to run counter to the widely accepted notion that a character must change in order to arc, it actually speaks of a more accurate understanding of What Character Arc Really Means. Two approaches are presented towards solving the story's major problem, one appropriate, the other not so much. Which one is which is entirely up to the Author and the message they wish to communicate with their audience. When both characters change there is nothing said, no greater purpose to the events on-screen, and therefore, no reason to remember the film some twenty-five minutes later when one pulls out of parking.
To a writer, change should be evaluated by comparing the character's final resolve at the end of the story with who the character was at the beginning. If their character - if the way they look at and see the world - has somehow become drastically different from where they started, then yes they have had a transformation of character. If on the other hand, they simply grew into a viewpoint they only somewhat believed in at the beginning, then they have actually held steadfast to their worldview. They haven't changed, they have simply grown.
One can grow without changing who they are and how they see the world.

At first glance it may seem that both principal characters change in The Prestige. Robert Angier (Huge Jackman) changes from a magician unwilling to get his hands dirty (as evidenced by his reticence to kill even the smallest of birds) to a man willing to kill himself over and over again for the roar of the crowd. On the other side of the street, Alfred Borden (Christian Bale) transforms from a man willing to do whatever it takes to keep his magic a secret (as evidenced by the prompt removal of two perfectly good digits) to a man willing to admit the truth of his situation regardless of who he may hurt. So how can both be considered Change characters if in doing so, the story would be considered broken?
Ignoring this paradox for a moment, the similarities between the two "the You and I" connection - become as equally important in the investigation of this story's structure. Both magicians are driven by that desire for "the Prestige." If the film had been written by an lesser artist, there might have even been an on-the-nose conversation where Angier calls Borden out:
ANGIER
You know...you and I...we're not that all that different.
BORDEN
And how's that?
ANGIER
We both would do anything for the sound of their applause.
Ugh. As it stands, we do get something close to that in the final reveal scene, but admittedly with more artistry and professsionalism than the ham-handed example above. Regardless, both characters are driven by that desire for recognition, but only one of them truly lets it go at the end. To determine who, it becomes necessary to separate out the individual storylines.

It is Angier's desire for adulation that truly defines him.
The Main Character's Throughline, while woven into the thematics and plot events of the larger main story, maintains its own concerns and thematic issues. In fact, these dramatic concepts are so unique to this character that he or she would take them with them no matter what story they went into. If Luke had never run into R2 and instead was involved in a story about drag-racing across the dunes of Tatooine (Taladega Wars), he would still have found time to whine about how he was stuck on a planet where his spaceship fantasies could never become a reality. Likewise, if William Munny had never heard of Big Whisky, and instead was involved in the great Oklahoma Land Rush with Tom and Nicole (Far and Unforgiven), he would still have had those issues with maintaining his wife's attitude that he "ain't a bad man any more." If someone were to try and claim one of his stakes, why...well let's just say that Little Bill probably got off easy.
Thus, in order to truly understand what is most personal to the Main Character of a story, it becomes necessary to filter out all those elements that really are a part of the larger main story. This is even more important in a film like The Prestige where the Main Character is also the Protagonist not always the case. Far too many times what people think of as a personal moment from the Main Character point-of-view actually turns out to be a choice or action taken from their point-of-view as the primary driver of the main story.
If one were to overlook all of Angier's actions as Protagonist (and his goal of trying to understand how Borden does the Transported Man trick), his most personal issues deal with his desire to be the very best, his obsession with the adulation of the audience, and of making them forget their ordinary lives - if even for a second or two. These are the kinds of issues he would take with him into any story as they are the problems central to his very nature. They coalesce nicely with the rest of the story, but they can be seen as separate and individual and most importantly, personal to him.
Scenes where we the audience see the Main Character alone are often chock-full of these sort of personal thematic issues. In The Prestige we get such a moment during Angier's first performance of his own Transported Man trick. Having successfully swapped places with his alcoholic look-alike, Robert takes his triumphant bow from below the stage - out of sight of the adoring audience but thankfully within earshot. His desire for that love, regardless of how he has to get it, speaks volumes about his character.
Another often-used device in communicating this personal throughline is to have another character in the story point out plainly and clearly what the Main Character's real problem is. This is not the same as the Impact Character, who by their very existence in the story forces the Main Character to deal with their personal issues, but rather a character who simply comes out and says, "Hey, you know what your problem is?" David Bowie's Tesla fills this role when he warns Angier of proceeding:
TESLA
I can make your machine, Mr. Angier. But I can also give you some advice...
(pointed)
Go home. Forget this thing. I can recognize an obsession. As Mr. Alley could tell you, I myself am given to one now and then. It will not do you any good.
ANGIER
Have your obsessions done you no good?
TESLA
At first. But I've followed them too long - I am their slave. Their whipping boy. And one day they may choose to destroy me.
Angier looks into Tesla's eyes.
ANGIER
If you understand an obsession then you know you won't change my mind.
And thus we have a perfect example of a Main Character moment. With these issues at the core of what Angier is personally struggling with it becomes obvious that he grew INTO his resolve, not out of it. His desire began as a small kernel of motivation, but eventually grew into something that consumed him, resulting in his eventual destruction. This was, of course, the meaning behind the whole piece.
Angier, therefore, was a Steadfast Main Character.

Not ready to get his hands dirty...yet.
Resolve, which is what we are concerned with when determining whether a character ultimately changes or stays true to their nature, sits apart from the actual character's growth. Their growth is how they get there, how they end up at that moment of crisis, faced with that choice that will set in stone their resolve. Main Characters can waffle back and forth through the story (and probably should for the sake of interest), but it is that final culminating moment that ultimately defines them. Have they grown to a point where they are ready to let it all go and see the world anew? Or have they determined for themselves that yes, the way they have been going about this is truly the way to go.
Angier's need to "get his hands dirty" was something he had to grow into, but was always something he had the potential for. Only then could the audience begin to love him the way he wanted them to. He had moments of doubt, moments when he considered changing, but in the end, in the end he stuck with that desire for fame.
Borden, on the other hand, completely transforms his worldview. The key scene for this happens when his wife asks the twin brother (the one more interested in Johanssen) whether or not he really loves her.
Since the moment he met her, Borden has been driven to keep up the perception that both he and his brother were one and the same. How else could he successfully pull off the trick of the century without this elaborate deception? The only problem is that this success came with a price - the emotional torture of his innocent wife. Eventually, and in no small part to his interactions with Angier, Borden comes to a place where he just can't keep it up any longer and reveals to her the truth:
INT. LIVING ROOM, BORDEN"S HOUSE - CONTINUOUS
Sarah turns to face Borden. Desperate.
SARAH
I can't live like this!
BORDEN
(angry)
What do you want from me!
Sarah pauses. Catches her breath.
SARAH
(quiet)
I want you to be honest with me. No tricks, no lies, no secrets.
Borden calms. Looks into her eyes. Nods.
SARAH (CONT'D)
Do you love me?
Borden looks into her eyes. Sincere.
BORDEN
Not today.
Sarah takes this in. Borden watches, helpless.
SARAH
(whispers)
Thank you.
Borden watches her turn away from him.
Borden changes to someone no longer driven by illusion. Reality has taken over as his new approach to solving problems and one can imagine that, moving forward, Borden and his brother might choose a different line of work. Unfortunately, in undergoing this transformation of character, Borden breaks Sarah's heart, revealing to her that all along the trick was more important than their relationship. Motivated by this new revelation, his wife feels as if she has no other alternative than to take her own life.
In sharp contrast, there is no way Angier would give up that stage for anything or anybody.

Separating out the throughlines, determining the difference between a character's resolve and their personal growth, clarifying which principal character transforms and which maintains their point-of-view - all of these are tools a writer can use to insure that their story stays consistent and meaningful throughout. When writing a story as complex and non-linear as The Prestige, understanding precisely what is going with the characters that populate it can go a long way towards making sure the audience does not leave befuddled or overcome with unanswered questions. Those who prefer to leave such concepts left to chance, or to the whims of their individual muse, aren't really looking close enough because really...they don't want to know.
They want to be fooled.
Every problem has its own genesis, a moment at which the balance is tipped and the previous sense of oneness is lost. With separation comes the awareness of an inequity, and a desire to return back to a state of parity. Every problem has a solution, and a story explores that process of trying to attain resolution.
In a story, this Opening Event - or beginning of a story - is commonly referred to as the Inciting Incident.
The Inciting Incident (or "exciting incident" as someone once referred to it) is the event or decision that begins a story's problem. Everything up and until that moment is Backstory; everything after is "the story." Before this moment there is an equilibrium, a relative peace that the characters in a story have grown accustomed to. This incisive moment, or plot point occurs and upsets the balance of things. Suddenly there is a problem to be solved.

Stories are about solving problems. Sometimes they are solved, as is the case with Star Wars, Casablanca or Inception. Other times, as with stories like Hamlet, Amadeus or Se7en, they aren't. Regardless of outcome, this Inciting Incident gets the ball rolling by introducing an inequity into the lives of the characters that inhabit the story. The Protagonist seeks the solution, the Antagonist seeks to prevent it.
Every story works this way.
The two central objective characters, Protagonist and Antagonist, battle it out until approximately one-quarter of a way into a story, some other event or decision occurs that spins the story into a brand new direction. This second plot point is referred to as the First Act Turn as it turns the story from the First Act into the Second. This is a further development of the problem, not the beginning of a problem.
Other plot points - the Mid-Point and Second Act Turn - continue to escalate the issues surrounding the efforts to resolve the problem until finally, the Concluding Event, or Final Plot Point, ends the story. As mentioned above, this does not necessarily mean the problem has been solved. It simply means that the efforts that were undertaken by the Protagonist have come to their natural end as every resource has been exhausted.

These plot points naturally split a story into four parts. For fans of Aristotle, the first part is the Beginning, the second two are the Middle and the third is the Ending. There is a meaningful reason why there are four parts. In short, for every problem there are four basic contexts from which you can explore the way to solve a problem. Once you have explored all four contexts, the story is over. Any continuation would simply be a rehash of something that has already been investigated.
The most important thing to take away from all of this is that the First Act Turn is NOT the Inciting Incident. This is a common mistake by many first time writers, and is generally caused by a lack of understanding exactly why these plot points exist in the first place. One plot point starts the problems, the other furthers the complications of said problem.
The following is a list of great stories with their corresponding Inciting Incidents and First Act Turning Points. The numbers provided are either based on page numbers, Kindle percentages or minutes depending on what source material was easily accessible.
For those who don't know, the general idea is that one page of a screenplay generally lines up with one minute of screen time. A 120 page screenplay often lasts two hours on screen. or 120 minutes. Thus, the Inciting Incident would occur on or near page 0, while the First Act Turn would happen somewhere near page 30 (out of 120). If we're talking percentages, that would be about one-quarter of the way into a story.


The Inciting Incident of Star Wars is Darth Vader's attack on Princess Leia's ship (1/120). While there was a civil war going on prior to this event, it isn't until the Empire shows its true colors by illegally boarding a ship purported to be on a "diplomatic mission" that the real problems of the story begin. The Empire has grown ruthless in its efforts to contain any rebellion, this inciting event is only the beginning of many more to come.
The First Act Turn begins with the Empire's sinister agents attack on peaceful Jawas and ends with their barbeque of Uncle Owen and Aunt Beru (30-31/120). Suddenly, what began as a simple conflict over jurisdiction has now turned into an all-out rampage that affects even the most remote and more importantly, innocent, members of the galaxy. The problem has grown in its potential for even greater conflict.


The Inciting Incident of The Matrix is Morpheus' decision that Mr. Andersen is the One they have been looking for (2/130). This one decision drives the entire rest of the story, for if he hadn't picked Tom the rest of the world would have stayed comfortably numb in their battery pods. Without the Inciting Incident, there would be no story.
The First Act Turn begins with Neo's decision to come in off the ledge (21/130). It isn't until this true sign of character that Morpheus is forced into taking even greater strides to break poor Mr. Andersen out of the Matrix. These deliberations by Neo - continuing with his "giving the finger" scene, choosing whether or not to stay in the car, and culminating with his decision to take the red pill - all create resistance to Morpheus' initial selection. It isn't until Neo finally decides that he is the One (121/130) that the problems in the story come to a successful resolution.


The Inciting Incident of Unforgiven is Little Bill's leniency towards Quick Mike (5/120). Little Bill is known for dealing with criminals in his own special way, why the sudden change of heart? His refusal to respond in kind creates a rift within the story at large, and forces the whores to seek out their own justice. The first Act Turning Point only makes matters worse with the arrival of English Bob and his refusal to surrender his sidearms to "proper authority"(33/120).


The Inciting Incident of The Sixth Sense is Vincent's attack on Malcom (8/109). Without this gunshot, there would be no story and no compulsion for Malcom to meet with Cole. The First Act Turning Point comes with Cole's revelation that he might suffer from the same violent tendencies that Vincent did. His steps back and his conclusion that Malcom can't help him only furthers the problems caused by the perception that Cole is merely a "disturbed" child (22/109).


The Inciting Incident of Casablanca is Ugarte's decision to give Rick the letters of transit (15/127). While the murder of the two couriers seems to get things rolling, problems don't really start until Ugarte decides to give them to Rick. After all, people get murdered in Casablanca all the time. But give them to someone whose allegiances are in question? Now we've got a problem.
These papers and the efforts to retrieve become the major source of conflict for everyone involved in the story. This is why Rick's deliberations over what to do with them, including his refusal to help out Ugarte ("I stick my neck out for nobody"), propel the First Act into the Second (30-45/127). With Rick in charge of who gets them and when, Laszlo's mission becomes that much more difficult.


The Inciting Incident of The Lives of Others is Minister's Hempf's decision to have Georg Dreyman "watched." (10/135). Without this bigwig's desire for Dreyman's girlfriend, Wiesler would have continued his life as he always had, and quite possibly would never have crossed paths with this writer and his friends.
Like Casablanca, the First Act Turn comes more as a wave than an actual singular event. This time it is Dreyman's best friend, the director Albert Jerska, and his constant ruminations over the purpose of his life that progressively complicate a simple spy operation into something far more reaching and grander in scope. Jerska's dark contemplations of suicide inspire Dreyman to write and give reason for Wiesler to better understand the kind of struggles and torment these artists go through as a result of the state's actions.


And finally, the Inciting Incident of The Incredibles occurs with the overwhelming flood of lawsuits stemming from Mr. Incredible's loss in court against Oliver Sansweet, the man he rescued from suicide (14/127). This rush to sue forces the Supers into hiding, promising "to never again resume hero work." These previously costumed guys (and girls) now can't be who they want to be, and thus yet another story inequity has been created. If it had just been Sansweet, then perhaps things would have simmered down. The flood of lawsuits tipped the scales.
Problems escalate when Bob and Frozone almost get caught during the fire in the apartment building sequence (32/127). Before, Bob had found a way to deal with the initial problem by moonlighting with his best friend. This event, and their near apprehension by local authorities, forces Frozone to decide that this night was the last one. What was once a manageable problem has now become an even bigger one, and eventually provides the motivation for Bob to accept the mysterious invitation from Mirage.
Plot points drive a story towards the resolution of its problem.
But what about other forms of narrative fiction? Surely this is just a "formula" for Hollywood-wannabes to follow...
Story is story regardless of the delivery device.
The Inciting Incident of Shakespeare's Hamlet is the death of Hamlet's father. As with The Matrix, where the actual inciting event happens "off-screen", the story immediately opens up with the characters plagued by the problem's effects:
HAMLET:
Let me not think on't! Frailty, thy name is woman-
A little month, or ere those shoes were old
With which she follow'd my poor father's body
Like Niobe, all tears - why she, even she -
O God! a beast that wants discourse of reason
Would have mourn'd longer-
Quick tranlsation: Hamlet has been thrown into great despair because of his mother's impulsive move to quickly marry his father's brother, Claudius (10%). The fact that she couldn't even wait a month drives Hamlet mad, thus creating a problem in Elsinore that calls for some sort of resolution. This problem grows in importance when the Ghost of Hamlet's father informs his son of what really happened:
GHOST: A serpent stung me. So the whole ear of Denmark
Is by a forged process of my death
Rankly abused. But know, thou noble youth,
The serpent that did sting thy father's life
Now wears his crown.
HAMLET: O my prophetic soul! My uncle!
No longer an inequity that must be suffered, the death of Hamlet's father now becomes something that must be avenged (20%). The dramatic energy produced by the news of his father's passing has waned to the point where something new must come along and drive the story further towards its inevitable conclusion. This revelation of a "murder most foul" is that event, and can be considered the First Act Turning Point of the play.
Determining the events or decisions that escalate a story's problem should be Job One for the working dramatist. It is one thing to create an opening scene that wrecks havoc on the characters in the film and forces them to deal with this new problem, quite another to ensure that the inequity persists until the closing curtain.
Eventually, as with Hamlet, the potential for dramatic conflict will decline throughout the course of an Act. It is the same drop in potential that one feels as the pain from a pinch or slap in the face subsides over time. In order for the problem of a story to continue to drive the characters towards an eventual solution, a new potential must be introduced. These new dramatic forces, escalating the problem beyond that initial blast, drive the story forward in such a way that the characters themselves could never return to who they were or what they did during that first initial response. There can be no turning back.
Act turns exist to re-energize the potential of a story's problem, not to satisfy page-counting readers or paradigm-happy script gurus. Connecting the two first plot points to this problem, and making sure that they aren't simply the same event, will give an audience something to engage in and something to become invested in. The fact of the matter is that no audience member can resist the draw of the problem solving process as it unfolds on the big screen; it's human nature to see what greater meaning can be gained from how the resolution plays out.
The Inciting Incident occurs, introducing a problem into the lives of the characters who inhabit a story. In order to resolve it, a certain approach is taken - some characters work for the eventual resolution of the problem, others are firmly against such an endeavor. The two forces battle it out until all the dramatic conflicts within that one particular approach are exhausted. If the problem continues to exist, a new approach must be taken, and thus, a brand new Act is required.
This is why Acts exist within a story. They signify the change in dramatic focus the characters take in order to solve the problems within a story. The reason there are only four acts in every complete story is because for every problem we can experience in our lives, there are four major contexts, or dramatic approaches, we can take in order to go about effective problem-solving.
Let's say, for example, that we are writing a story about a group of boxers and the challenges they face rising up through the amateur circuit. Their struggles come because they simply aren't very skilled boxers. Sure, they might have mental blocks or doubts about their abilities, but the true focus of this particular story is their prowess within the ring.
We want to write a complete story, and thus want to make sure that we cover all four contexts from which to examine this particular problem. When it comes to physical activities like this, the four basic contexts are DOING, OBTAINING, UNDERSTANDING and LEARNING. Once our boxers have moved through these four areas they will have explored every aspect of boxing from a physical standpoint and will have either found a way to solve their problem, or not.

The first, and probably most easy context to "get" is the context of actually DOING something. In this act, our group of boxers would explore the difficulties and conflicts created by body blows and uppercuts. The older more experienced boxers would challenge the younger ones and individual skill levels would be brought to test. There would be a lot of pain in this Act.

The second context would concern itself with OBTAINING something. Here, the group of boxers would perhaps duke it out to see who will end up on the final team and who will go home with their tail tucked between their legs. There could be lives taken in this Act, if not arms broken, and falls taken for money. Anything and everything to do with achieving or losing something would fall into this category.
The third context deviates from the first two in that, at first glance, it seems to delve into more of a mental context. However, this is not so, as the struggle towards UNDERSTANDING something is truly a physical problem. In this act, the boxers would battle against their previous training, perhaps fighting their instincts to cover-up when their trainer wants them to open up instead. There would be accusations of cheating and confusion over one boxer's proclivity to feint at the sight of blood.
See how our story is suddenly beginning to feel more full?
Proponents of a three Act story structure would tell you that that is it, you've covered the three basic movements - Beginning, Middle and End - and now it's time to wrap things up. But you know that feeling you're experiencing right now? That feeling that something is missing, or has yet to be covered? That is the same feeling an audience experiences when a writer has failed to cover all four contexts. This is a feeling that should be avoided at all costs.

The fourth and final context of solving the physical problem of boxing comes with LEARNING something. Initially, it may be difficult to see the difference between this and the previous context, but if you think of Learning as the actual collecting of information and Understanding the act of making sense of it all, the differences should become apparent.
In this fourth Act, the boxers would learn new techniques, analyze film footage of previous bouts, and argue over what the line-up might be for the next tournament. They might discover one of them needs special treatment and spend late nights in the ring helping him out. They might even spy on the other group of amateurs across town. Anything to do with the struggles involved in the gathering of information would find a home in this Act.
And with that, the story would now be complete. There would be no need to go back and show more scenes of fighting, or have yet another scene of someone losing their house because of their dedication to the sport. Those struggles, those contexts, have already been explored and movement has been made forward towards the ultimate resolution of the initial problem created by the Inciting Incident. To go back would be redundant, and completely unnecessary.
As with the previous example regarding the group of boxers and the amateur circuit, the following film examples will focus primarily on the problems experienced by everyone in the story. Complete stories, especially films as wonderful as those below, are complex thematic explorations of different problems seen from many different points-of-view. In order to keep this article as focused and as simple as it can be, much of the more personal and heartfelt moments of each individual story will be left for another time. For now, we will hone in on the major problems that affect every character in the story.




The major problem of Star Wars revolves around an Empire that has grown ruthless in its efforts to contain any rebellion. This problem begins with Darth Vader's attack on Princess Leia's ship and continues until the eventual destruction of the Death Star.
The First Act explores the fallout from Vader's attack and the Rebel's new Understanding of what it is they are dealing with now. The Act culminates with the Empire's attack on the Jawas and Luke's Aunt and Uncle. The Second Act finds the Rebels Learning the true destructive power of the Empire when the evil baddies test their weapon out on Alderaan. The Third Act has Luke and Co. Doing what they can to fight the Empire as it hunts down the hidden Rebel Base. And finally, the Fourth Act finds both good guys and bad guys fighting it out over who can destroy the other one first.
With this last Act, the story can end. Every context from which to examine an out-of-control governing body has been explored. They first tried to understand, then they were forced to learn, followed by actually doing something about it, and finally ending with winning and losing. Any further understanding or fighting would have required an entirely new story. Jumping from the Understanding to the Doing would have left the story feeling empty and hollow.
Four acts, four contexts from which to examine a problem.




The major problem of Unforgiven surrounds a group of no-good assassins and their attempts to collect reward money for what many deem a reprehensible act. The problem begins with the Sheriff's less-than-equitable punishment for the abuse of an innocent woman and ends with William Munny exacting revenge for those who decided to decorate their saloon with his friend.
The First Act finds the whores Understanding Little Bill's warped sense of justice and their solution of offering up a reward for revenge. The Second Act turns with the arrival of English Bob and forces the Sheriff into teaching everyone what happens to killers and villains who come to Big Whiskey in search of the whore's gold (Learning). The Third Act has William Munny and friends hunting down those responsible and Doing what they have to in order to collect the reward, especially when others can't. And finally, the Fourth Act forces Munny into exacting revenge upon his friend's killers, killing whoever stands in his way (Obtaining).
Once again, we have that feeling of completeness that comes from fully exploring every way to solve the problem at hand. If for some reason David Webb Peoples (the screenwriter of Unforgiven) had left out the conflict that comes when Ned can't Do what they came to do, the film would have felt less complete. It would have been similar to those times when someone leaves out a key portion of their argument, if only because it bolsters their position. The audience knows when a story "skips" over a key context in solving a problem. Exploring all four insures that the audience will leave satisfied.
Note that the Act order of this Academy-Award winning Western is exactly the same as that of the popcorn science-fiction classic, Star Wars. It starts with an Understanding that moves into Learning, then turns to Doing which eventually slides into Obtaining. Yet, is there anyone out there who would contend that these two films are the same?
Story structure doesn't and shouldn't dictate what kinds of scenes should show up in a story. It shouldn't require a "Call to Adventure" or a "Dark Night of the Soul" or any other simplistic interpretation of story structure that has no real meaning or hampers writers with the same kinds of scenes over and over again. It should, however, provide the necessary order of events needed to produce the kind of meaning an Author hopes to instill in the audience, leaving them plenty of room to write whatever their heart tells them. That is what happens when Acts are seen as progressive contexts for examining a problem. This is the way complete stories are written.
Both Star Wars and Unforgiven called for this plot progression of Acts because of the story they were trying to tell. Different stories call for different plot development depending upon the Author's choice of certain structural and dynamic choices. In next week's article we will cover other films that, although they explore the same four contexts of Understanding, Doing, Learning, and Obtaining, do so in a different order, thus producing a completely different kind of meaning.
The simplest building blocks of a good story are found in the Three Act Structure. Separated by Plot Points, its Act 1 (Beginning), Act 2 (Middle), and Act 3 (End) refer not to where in time in the story they lie but instead fundamental stages along the way. Sometimes the second act is so long and developed that it can be split in two.

In the Beginning you introduce the reader to the setting, the characters and the situation (conflict) they find themselves in and their goal. Plot Point 1 is a situation that drives the main character from their "normal" life toward some different conflicting situation that the story is about.
Great stories often begin at Plot Point 1, thrusting the main character right into the thick of things, but they never really leave out Act 1, instead filling it in with back story along the way.
In
the Middle the story develops through
a series of complications and obstacles,
each leading to a mini crisis. Though each of these crises
are temporarily resolved, the story leads inevitably to
an ultimate crisis-the Climax. As the story progresses, there is a rising and falling
of tension with each crisis, but an overall rising
tension as we
approach the Climax.
In
the End, the Climax and the loose ends of the story are
resolved during the Denouement.



Story Structure & the Buddha
-Great stories-existed long before there were books about
something called Story Structure. The pattern of an
enchanting yarn has been recreated again and again
through time and around the world in myths and tales. The rhythm of these
stories that so captures our imaginations reflects not
marketing trends but our collective struggle through
life. Things that deeply resonate do so because they tug
at our inner workings. Structure is not a prison-use tips and advice on it only as a map, but go
down deep within yourself to find the road. Finding the
road is the most pleasurable part of writing.
Conclusion Don't
let your focus be the Plot,
which is the series of events and situations that occur
along the route of your story. The Plot is a natural outcome of
the seeds of your story-it emerges
from your setup of the characters, their conflicts and
the setting they occur in. You'll write a more powerful,
believable story if you focus on seed planting long
before you worry about the harvest.